10 Valuable Tools For Optimizing your Website
Performance, performance, performance! Everyone wants a fast website. In today's post, we'll examine some of the top tools I use when optimizing websites.

We've all heard the chants of how your website has to be fast. It has to deliver value to your customer at blazing speeds or they will leave, never to return.
With over 25 years in the business, I can truly say It's absolutely true.
And it's been proven.
Through Amazon.
Through Google (along with a video).
Your site should be as performant as possible. Even switching to the latest version of ASP.NET 5 (ASP.NET Core all grown up), this will give you huge returns in performance.
This includes the following:
- Make sure your site loads under 3 seconds or less
- Try to use JavaScript sparingly (or cache it entirely) and avoid loading large frameworks by splitting up your scripts.
- Optimize your images
- Shrink your HTML (Hey! It's got spaces in it and it takes up...space)
- Use caching where it makes sense (static content, repetitive database requests, etc.)
- Always be testing
Now, you could always get out the 'ol stopwatch and time it, but it makes more sense to use the latest tools for identifying other bottleneck issues.
Here's my list of the top 10 Tools for optimizing your website.
1. Google Lighthouse
Who knew the browser could be your greatest tool in optimizing your website?
Google's Lighthouse was initially a separate tool until it was included in Google Chrome in 2019. It used to be called Audits.
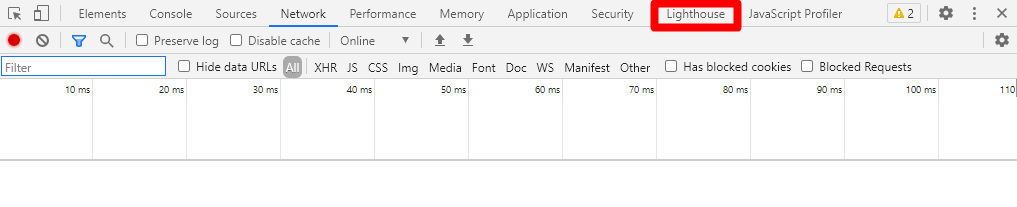
To access Lighthouse, press F12 for DevTools. It's on the far right of the top menu bar.

Visit the website of your choice and press "Generate Report" to get a overall checkup of the site.
The tool provides reports on the following categories: Performance, SEO, Accessibility, Best Practices, and Progressive Web App.
If you are looking for more information on how these reports are calculated and additional optimizations, I would recommend visiting the Performance Best Practices on web.dev's site.
2. GTMetrix

I ran across this tool when I was optimizing my site for images.
The thing I find amusing with GTMetrix is they use Lighthouse to automate the report results.
3. Google's Page Insights

Your site runs fast on desktop, but what about other devices?
Google's Page Insights is another tool for determining whether a page performs at it's best.
Enter a primary web page and it reports back with the following categories: Field Data, Origin Summary, Lab Data, Opportunities, and Diagnostics.
4. Pingdom's Website Speed Test

Pingdom's Website Speed test reports on ways to improve your performance along with a grade based on the current state of your site.
They also include a helpful list of response codes based on the page's current requests for assets. For example, if an image wasn't available, you'll see a 404 response code in the list.
Additional metrics include:
- Content Size By Content Type - VERY Helpful in determining the biggest asset on the page.
- Requests By Content Type
- Content Size By Domain
- Requests By Domain
- File Requests with a waterfall chart
This is another one of my favorite performance testing tools.
5. Google's Test My Site

Yet another testing tool to see if your site performs on a mobile device.
Since the world is now accessing your site through mobile devices, it makes sense to optimize your site for such devices.
The site gives you a grade as to how it performed on a 4G network and offers recommendations through the following metrics and diagnostics:
- Boost Your Speed
- Get Personal
- Make it Seamless
While you can request more information regarding your site, this tool provides enough of a summary to analyze my bottleneck issues.
6. Fast Or Slow?

While it's great to examine how fast your site performs in the United States, how does it perform in other countries?
This excellent dashboard-like report gives a performance analysis, audits, geography distances, and various speeds based on locations in the world.
How fast DOES my site load in India?
Definitely a great tool to compare apples to oranges.
7. Google Search Console / Bing Webmaster Tool


Why two webmaster consoles?
One may point out something the other doesn't even address which is why it's always good to see how performance is viewed across multiple tools.
While I favor the Google Search Console, I've lately been looking over the Bing webmaster tool for their analysis of my site which is interesting.
8. Google Analytics / Microsoft Clarity

Yes, I HAD to include the essentials.
Both Analytics and Clarity give huge value with custom reports, performance analysis (by page), and other relevant statistics. Displaying slowest pages on your site is a
One of the selling points of Clarity is the recordings of users who visit your site.
Ten years ago, this feature alone was a standalone product. Now it's included with Clarity.
Again, both provide analysis features, but where one may lack the feature, the other brings it front-and-center in the tool.
9. What Does My Site Cost?

Speaking of international, it's always good to find out how much people are "paying" to visit your site.
With this tool, you don't need to visit the country to find out how much it costs for someone to use your site on mobile networks around the world.
Enter your URL and find out why you aren't international.
10. PageSpeed Compare

Here's another site that uses Google's Lighthouse and PageSpeed Insights for it's analysis. They also added additional results to round out the report.
PageSpeed Compare compares performance metrics of your pages against each other or your competitors using Google PageSpeed Insights.
After entering the URL, examines six categories:
- Lab Data
- Field Data
- Resources
- DOM
- CPU
- Savings
One of the nice features under the Savings tab is the performance you could gain by improving your server requests, CSS optimizations, and image optimizations.
Conclusion
Building a website and making it functional is one thing, but making it fast takes some optimization skills and a clear understanding of how each component is used in all tiers: Presentation, Middle, and Backend/Data Access.
These tools will shed some light on where your bottlenecks are in the lifecycle of your website development.
What tools do you use for optimizing your website? Custom, homegrown tools? Post your comments below and let's discuss.





