5 Awesome Libraries That Enhance Twitter Bootstrap
Twitter's Bootstrap creates a CSS standard for "devigners" to build websites extremely fast. Today, I talk about 5 free libraries that enhance Bootstrap to give you more functionality.

With the release of Twitter's Bootstrap in 2011, web devigners doubled (or even tripled) their productivity because of this CSS framework. It provides a suitable, speedy, and useful framework to build and/or prototype a website's layout and structure.
But where do you go when you need additional components or need to extend Bootstrap?
Even a year later, there wasn't anything around to extend Bootstrap. You had to have the chops to write your own Bootstrap JavaScript controls.
But now, since it's 2015 and the library has become a defacto standard for designers everywhere, I will cover a handful of libraries that extend Bootstrap by adding additional CSS styles or JavaScript controls...or both.
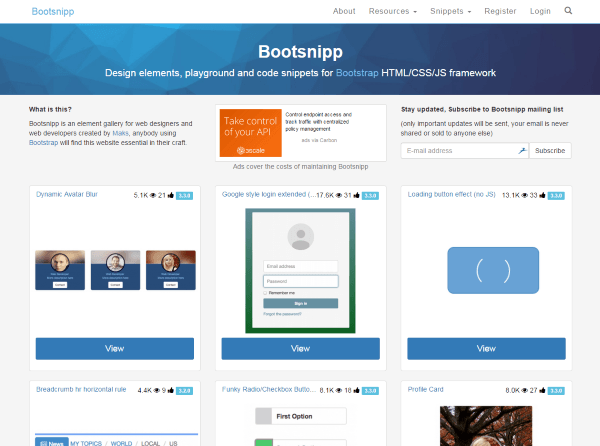
Bootsnipp
While this isn't a library per-se, Bootsnipp is the first place I head to for design elements or code snippets dealing with all things Bootstrap. You can even see it on their homepage.
Click on the view button to see what each control contains and what is required to include it on your own website. Each control contains a tabbed interface with the tabs showing either Preview, HTML, CSS, or JavaScript required to create the same effect on your website.
At last check, there were 62 pages of 9 per page. That's 558 layouts/controls that were created using Bootstrap that you can use for your own website. Ehh, I guess you could call it a library of 558 designs.
Bootsnipp provides a design sample of a UI design for whatever you want to integrate into your site in a simple and easy to use interface.
An excellent resource for Bootstrap developers and designers!
FuelUX
Where Bootsnipp focuses more on the design of what you can do with the design elements of Bootstrap, FuelUX focuses more on extending Bootstrap by adding more JavaScript controls to the mix.
At last count, there were 15 additional JavaScript controls that you could add to your site using the FuelUX library.
- Checkbox
- Datepicker
- Infinite Scroll
- Loader
- Pillbox
- Placard
- Radio
- Repeater
- Scheduler
- Search
- SelectList
- SpinBox
- Tree
- Wizard
Along with these controls, they even have a section dedicated to building your own extensions, and if you are new to building forms with Bootstrap, they included a FormBuilder to dynamically create a form and grab the source code to integrate into your own website.
I should note that the FormBuilder only uses the elements from the Bootstrap library and does not include their controls in this utility.
Overall, FuelUX is one of the latest open source libraries that I have come to love since it extends Bootstrap and saves me the hassle of building out other controls.
Jasny Bootstrap
Jasny Bootstrap is one of those libraries that has some interesting controls that are not used as commonly as other standard UI controls, but these controls are valuable nonetheless.
Want a way to move your menu "offcanvas" to the left? Jasny has a JavaScript control to do that for you.
Do you need masking capabilities on your input fields? Jasny has a JavaScript control for that as well.
There are a couple more controls that provide additional functionality to Boostrap that you wouldn't have to go and lookup on StackOverflow. Even though this library is small, it does contain some valuable controls that are what I consider "taken for granted," but necessary for modern layouts and design.
Jasny gives the user a great set of small and extremely useful components and JavaScript controls.
PatternFly
If you are an enterprise devigner, you may be interested in looking at PatternFly. PatternFly is what I would consider another level added on top of Bootstrap with "enterprisey" look and feel.
Their About page gives the best description of what PatternFly is:
PatternFly is a community project that promotes design commonality and improved user experience. Its offerings include visual and behavioral patterns based on research and UX best practices that solve common design problems. Our design process is iterative; the best ideas win until a new and better idea comes along. We value collaboration and meritocracy and invite anyone to participate in our effort to improve user experience across IT products and applications.
If you click on Widgets, then Overview, you get this explanation:
In essence, PatternFly is a customized version of Bootstrap 3 with a few extra widgets thrown in.
There are some additional controls thrown into the mix as they said, but personally, my interests turn to their Layouts/Patterns section of the site.
PatternFly has a list of standard layouts of how you want your application to look using their library. If you want a standard PatternFly layout, use the Basic Layout. If you have the need for a Dashboard or a portal-style website, use the Dashboard layout.
I'm pretty sure as this library starts to grow, there will be a number of plug-and-play layouts making it even easier to build a cookie-cutter website.
The templates are just that: a framework for how you want your <x> to look like. If you're a seasoned designer or developer, you know that your Grid needs a way to page your data, a way to search, a way to sort...all standard functionality in your data grid. This would call for the Data Table Template.
They have the following templates included in PatternFly:
- Dashboard
- Data Table
- Forms
- Login/Logout
- Master-Detail
- Navigation
- Search
- Usability Testing
So if you are familiar with Bootstrap and want that Enterprise look-and-feel, this may be a great library for you since it does have that standardized look-and-feel to it.
While I personally haven't used this library, I "spotted" it a couple of months ago and will be looking into it a little more.
Dropdown Menus Enhancement
While this library is small, it definitely provides a punch.
The Dropdown Menus Enhancement library takes what I would consider a crippling part of Bootstrap's dropdown menus (using the SELECT/OPTION tags) and provides various improvements to the control making it more standardized.
While the Sub-Menus feature added to the navbar control are definitely a welcome addition, my attention to the dropdown (ok, I'm calling it a combobox from here on out!) is quite impressive and is why I'm including this library in this list.
For all you seasoned web developers out there, we all know how hard it is to add a checkbox list to a combobox, don't we? Or how about when a user selects an option and the combobox doesn't display the option they selected?
Well, this library takes the frustration out of how a standard combobox should work in a web form and adds more functionality to it, making it something that should be in every designer's toolbox.
Conclusion
While I know there are more Bootstrap libraries out there, these were the five that stood out to me the most. I selected them because they offer the most bang-for-the-buck (Yes, I know they are open source).
If I'm looking for specific UI functionality or presenting users with a unique way of entering data or interacting with them, I would recommend any of these five libraries to build on top of an already outstanding CSS Framework.
Have I missed a library that you use all the time? Let me know in the comments below.