5 Quick ASP.NET MVC Tips
Today, I show five ASP.NET MVC tips to make you more productive and one awesome extension for GitHub.

Developers are always on the lookout for easier ways to accomplish something.
ASP.NET MVC is no exception to this.
Today's short post addresses five quick tips to make your day a little more productive.
1. Quickly Generate Views/Controllers
In the heat of the moment when you are writing code like a madman, you need a way to create a controller and/or View relatively quick.
First, the quickest way to generate a controller or View is to assign a keyboard shortcut to the already existing menu option.
If you right-click on the Controllers folder in your project, you'll notice an Add.../Controller option already there.
Also, if you right-click on the Views folder, you'll see the Add.../View as well.
To accelerate your development,
- Go to your Quick Launch in the top-right corner of Visual Studio

- Type 'Keyboard Shortcuts'
- Hit Enter to select the first option
- For Controllers, look for
ProjectAndSolutionContextMenus.Project.Add.Controller. Assign two shortcut keys (I'm using Ctrl+M, Ctrl+N). - For Views, look for
EditorContextMenus.CodeWindow.AddView. Assign two shortcut keys to that as well (I'm using Ctrl+M, Ctrl+V). - Click Ok and you should be good to go.
Since you can generate Views and Controllers faster than the average bear, navigating back and forth between them is just as easy.
To navigate between a View and Controller, press Ctrl+M, Ctrl+G to toggle between the two. Whatever controller action you are currently on/in, pressing these two hotkeys will take you immediately over to the corresponding View.
2. Pressing F5 defaults to the page currently in my editor
Visual Studio is performing the default action for running a project. It's running the current page.
To change it,
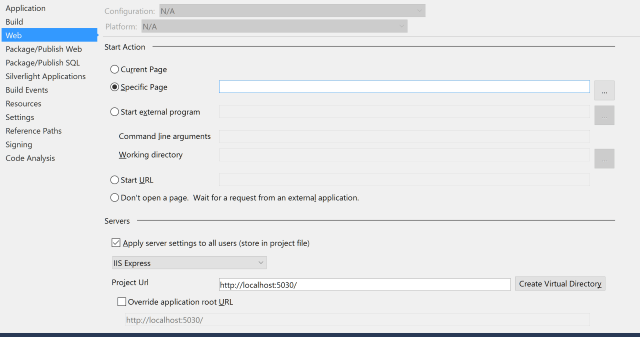
- Right-click your project and select Properties.
- Click the Web option.
- Change the Start Action from Current Page to Specific Page and enter your default page (i.e. Home/Index).

This should run your application at the default page when you press F5.
3. Placing a Web.Config in your static content folder
Not many people know about this little trick of placing a web.config inside of a directory and IIS will apply that functionality specifically in that directory.
This is extremely helpful for your Content folder in ASP.NET MVC.
Place this web.config file inside your Content folder and set the cacheControlMaxAge to whatever you want.
This one file will provide a speed boost to your readers on your site. This will cache the entire Content folder.
<?xml version="1.0" encoding="UTF-8"?> <configuration> <system.webServer> <staticContent> <clientCache cacheControlMode="UseMaxAge" cacheControlMaxAge="1.00:00:00" /> </staticContent> </system.webServer> </configuration>
Don't want the entire folder with subdirectories cached? Place it into another folder that contains static content.
For more information on specific caching modes, see IIS Client Caching.
4. Remove unused ViewEngines
By default, the Razor View Engine and WebForms View Engine are both installed.
Now, if you really, REALLY want to use the WebForms engine, you can, but since we are in a brand new world, it makes sense to just remove it on startup.
In your Global.asax file under the Application_Start method, enter these two lines to get a little bump in performance.
ViewEngines.Engines.Clear(); ViewEngines.Engines.Add(new RazorViewEngine());
Adding these two lines will remove the WebForm ViewEngine and bypass the search for .aspx files when trying to render a View thereby increasing performance of your application.
5. Compile your Views
One of the best things you can do is to compile your Views on a build.
With the combination of C# code and HTML, there isn't a way at compile time to determine if your C# variable is available or not.
The benefit of having this feature enabled confirms that C# code compiles properly at compile time instead of finding errors at runtime.
To enable this feature,
- Right-click your ASP.NET MVC project and click Unload Project. Your project will unload from Visual Studio and say "Unavailable."
- Right-click on the Project again and click Edit Project File.
- Look for the property called MvcBuildViews.
- Change it from False to True.
- Save the file.
- Right-click on the project and click Reload Project.
From this point on, every time you compile your project, your Views will compile as well and check to see if your code inside your Razor views is valid.
Bonus: By All Means, Browse the Code
The great part about ASP.NET MVC is that it's open source. You can view the source code and see how MVC functions behind the scenes.
It can also shed some light on how write code to match what MVC is really expecting while running. For example, how to write an HTMLHelper or UrlHelper.
As a bonus to this bonus, I found a great GitHub tool called OctoTree for Chrome.
This extension shows a full directory tree of a GitHub Project in your browser.
Think of it as a Windows Explorer for GitHub. An absolutely awesome extension!
Conclusion
I hope these tips help you out with maximizing your ASP.NET MVC development efforts.
I know they've helped me a lot and thought I'd pass them on to my readers.
Got an ASP.NET MVC tip that I missed? Post it below and let's discuss.





