7 Features to Increase Your Code Productivity in Visual Studio 2019
Did you know these coding features exist in Visual Studio 2019? In today's post, I cover seven features in Visual Studio 2019 I use every day for writing faster code

One of my co-workers was working on an API and wanted to know of a quick way to create objects based on a JSON file.
Once he had the JSON file, I demonstrated a new way to copy-and-paste "code" into your IDE (tip #3 below). He asked how long that's been in Visual Studio. I said since 2012.
Maybe I'm spoiled by Visual Studio, but it's one of the best IDEs I've used throughout my entire career to build web applications since the early 90's (actually, it was called Visual InterDev back then).
Microsoft's proprietary development environment (no, there isn't an open source version...yet) evolves every year where developers are always on the lookout for new features to increase their productivity in this IDE.
With Visual Studio 2019, all of the hooks are there to maximize your performance. To give you perspective on how far they've come with features, my post on taking your ASP.NET MVC development to Ludicrous Speed was done with Visual Studio 2012.
7 Years!
Ooof, I'm feeling old.
While I could make an entirely different post about all of the different extensions you could install to improve your coding performance, this post will highlight the coding features you receive right out of the box when you immediately start Visual Studio 2019.
Some features I mention aren't even in Visual Studio Code.
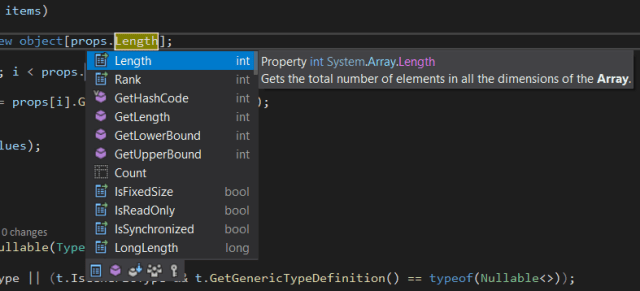
1. IntelliSense

Who didn't see this coming?
Visual Studio's IntelliSense is one of the most mimicked feature in today's IDEs. I remember seeing it in Visual Basic back in 1997(-ish) and becoming more relevant in 2002 when .NET appeared.
With such a large class hierarchy in languages like C# and VB.NET, it's easy to overlook a method, but with IntelliSense, it gives you a quick class and method signature interactive tooltip at your fingertips allowing you to be more productive at writing FAST code!
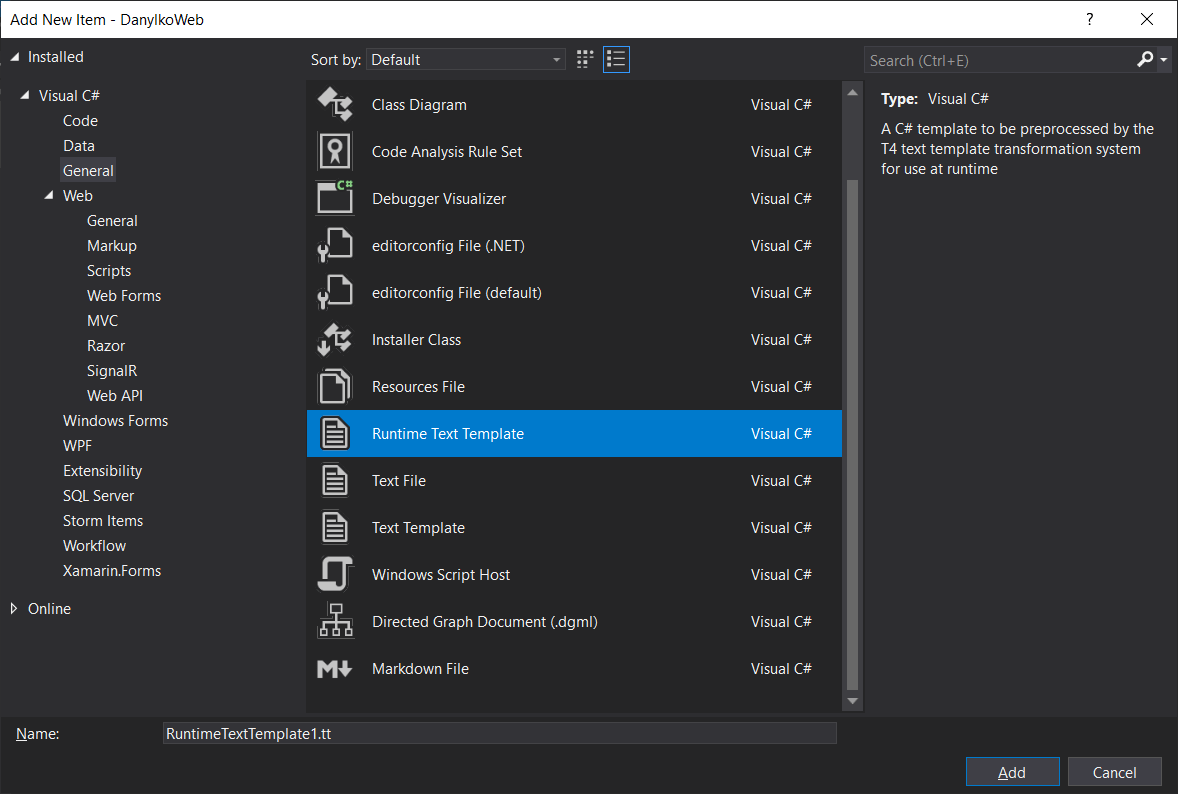
2. T4 (Text Template Transformation Toolkit)

Did you know there was a code generator in Visual Studio?
I first found out about the T4 code generator back in 2008 and I've been using it for generating my entity framework entities, creating SQL merges based on tables, and writing mass amounts of code for common patterns.
You can even use T4 to generate SQL for deploying databases.
All without installing a single extension.
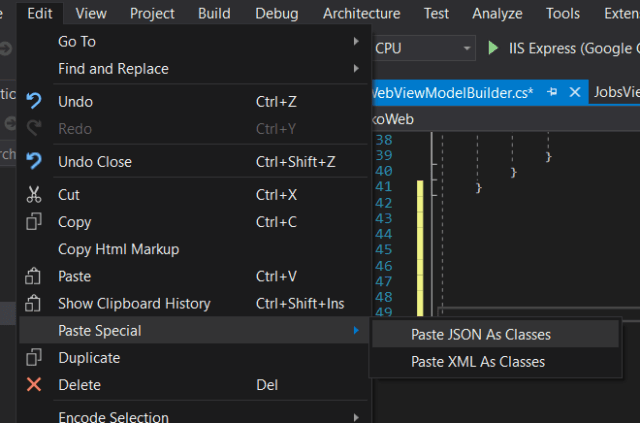
3. Paste into Classes

I remember this one feature in Visual Studio 2012 and how it was such a huge help when performing serialization/deserialization.
This was integrated into Visual Studio starting with 2017 and is one of the fastest ways to create a serializable class for custom objects in your application.
The process is extremely easy.
- Copy a sample of either valid XML or JSON.
- Create a new
.csfile for your soon-to-be class - Under Edit -> Paste Special -> Paste XML (or JSON) as Classes
Automagically, your JSON (or XML) in your clipboard will be transformed into C# classes.
What. A. Time. Saver!
4. NuGet
I know a lot of you are groaning about me even mentioning this as a feature, but it's more of a convenience and a service where I honestly cannot live without NuGet.
For the veterans out there, do you remember a time when you had to scour the Internet to find the right assembly for a third-party product?
Now, you can easily download and immediately integrate the assembly into your application without even leaving your IDE.
Of course, there are times when you have version mismatches and other small discrepancies, but the NuGet integrations are getting better with every update of Visual Studio.
The pros easily outweigh the cons.
5. Application Templates
Again, I mentioned this in my series on how to build applications at ludicrous speed.
Once you have your application the way you want it,
- Left-click on the project in your Solution Explorer
- Click on Project -> Export Template...
NOTE: The Export Template has moved! It was originally under File -> Export Template... Now, it's under Project -> Export Template... - After clicking Finish, your new template will appear as a new pre-made application under File -> New Project.
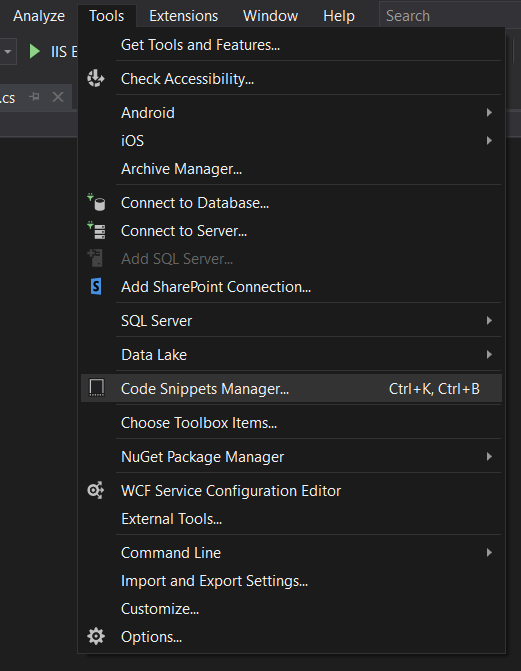
6. Snippets

Snippets are becoming so important when writing code. So important, that Github made a whole site out of it (Gist.GitHub.com).
With Snippets, you don't even need to move out of your editing window to insert new code.
As you find new C#, HTML, JavaScript, and CSS routines, why not add them to your library of code?
This gives you a library of small routines to scroll through and immediately bring up a window to insert your code.
To access them,
- Go to
Edit -> Intellisense -> Insert Snippet(orCtrl-K, Ctrl-X). Your keys may vary based on what Keyboard mapping you selected.
To manage your snippets, click Tools -> Code Snippets Manager (Ctrl-K, Ctrl-B)
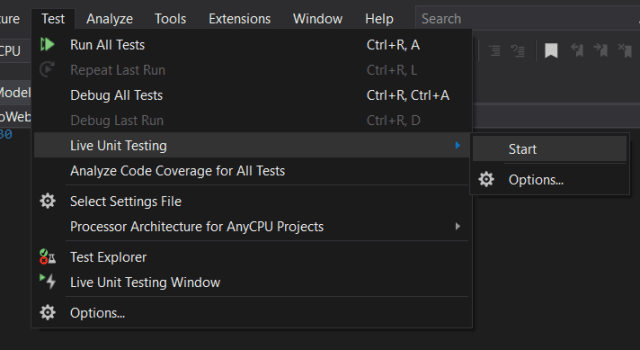
7. Live Unit Testing

Finally, Live Unit Testing is something I absolutely love.
It's a way for your tests to run behind the scenes while writing code. This feature alone ensures a certain amount of confidence in the code you write.
You can Start, Pause, or Stop your live unit testing. As you write code, your unit tests will run and display a notification in the left margin notifying you of whether your code is covered in a unit test (green checkmark) or not (red 'X').
Conclusion
All of these features are necessary in my day-to-day workflow while writing code.
Every. Single. Day. (Ok, maybe not the application templates, but the other 6 I use every day).
Keep in mind, these features evolved from small extensions in Visual Studio to finally arriving in full-blown versions of Visual Studio for production use so these features are battle-tested throughout the years.
These features are absolutely amazing and continue to define why Visual Studio is still the IDE developers choose.
Did you know about these features? Did you find any hidden gems in Visual Studio? Do you care about new code features? Post your comments below and let's discuss.





