Codemash v2.0.2.0
Codemash 2020 was awesome (again). In today's post, I review my two days at this programmer's conference in Sandusky, Ohio.

Every year, I try to go to Codemash, but this year was a little different from past years (2019, 2018, 2017, 2016, 2015)
In May, I started work at Insight Digital Innovation (formerly Cardinal Solutions) and while personally, I decided not to go this year, the company decided to send a number of employees and I was selected.
I was only able to attend the Thursday/Friday sessions so I tried to mash four days into two days. As you can imagine, that didn't work out.
The pre-compilers on Tuesday & Wednesday are hands-on workshops (laptop required) which last for either 4 hours or 8 hours and Thursday/Friday are the standard sessions which last about an hour.
While I do love the sessions, I also go to "keep up with the Jones'" to find out what everyone is up to: people AND technology trends.
I've always said there are so many reasons to attend Codemash. The camaraderie, the food, the sessions, the opportunities.
Wednesday(-ish) January 8th
Before taking off, I gathered everything I needed for my two-and-a-half day stay.
? Power cords...Check!
— DanylkoWeb (@jdanylko) January 8, 2020
? "Refreshments"...Check!
? Cards against Humanity/Disrupt Cards...Check!
? Vans Shoes...Check!
? Laptops (yes, plural)...Check!
I'm onna my way to #CodeMash !
?https://t.co/pn7P9ofeed
This time around, I also stayed offsite which meant getting up a little earlier than normal for the Thursday/Friday sessions.
I arrived on Wednesday evening at my hotel and headed over to the Kalamari and saw my old friend, Hippie!
Hiya hippy...I'm back at #codemash pic.twitter.com/HmfpHDCRz5
— DanylkoWeb (@jdanylko) January 8, 2020
I hung out with some new friends until the pre-compilers were over and tweeted if anyone was interested in playing some Disrupt Cards.

I don't expect too many people to know what Disrupt Cards are, but it was a kickstarter that didn't take off. I did receive the cards, but alas, they discontinued the product so I feel like I got a limited edition of this game.
Think of the game as a Cards Against Humanity only with Tech Startups.

We played into the night and it was a blast.
Thursday January 9th
Thursday was a little rough since I was up a little late, but breakfast helped out a LOT!
It's a French toast morning at #codemash pic.twitter.com/tx1QBqCiLm
— DanylkoWeb (@jdanylko) January 9, 2020
After breakfast, I helped with the Insight booth and handing out swag.
Then I was off to the sessions for the day!
9:15a - Going Crazy w/ CQRS
Seth Kraut / @sethkraut / Slides (pdf)

Seth's presentation was very well done and explained CQRS (Command Query Responsibility Segregation) using various banking examples explain it even further.
In it's simplified form, the "CQ" part is merely the SELECT statements (data reading) and the "RS" is the write process like create, update, and delete (data writing).
He also mentioned that CQRS and microservices complimented each other and work well together.
Some of the tools he mentioned included:
- EventStore -Stream database used for event sourcing.
- NServiceBus - An implementation of a "service bus" pattern for .NET.
- Axon - Framework and Server for event-driven microservices
- Lagom/Akka - Lagom is meant for Reactive microservices in Java or Scala where Akka allows you to create Java microservices using the event sourcing and CQRS patterns.
In addition to the tools, Seth also shared some Java code as to what a CQRS implementation would look like.
Besides the Java parts (mainly because I'm not that well-versed in Java), I feel his coverage of CQRS in his talk was spot on and clearly explained how CQRS can benefit developers in writing clear and maintainable applications.
10:30a - Vue 3.0: Smaller, Faster, Stronger
Dan Vega / @therealdanvega / Review / Slides (pdf)
I couldn't go to Codemash without going to a couple of JavaScript/framework talks to find out the status of some frameworks.
Dan started off with a brief history of where Vue came from and how it progressed over the years to arrive at Vue 3.0.
After the brief history, Dan introduced all of the new hotness of Vue 3.0 which included:
| Smaller | Faster | Stronger |
|---|---|---|
| Global API | Virtual DOM | Composition API |
| Treeshaking | Reactivity System | |
| TypeScript | ||
| Fragments |
He dove into each topic explaining how each was making Vue 3.0...well...smaller, faster, and stronger.
Vue is the framework I've committed to lately because of the size of JavaScript frameworks lately and this session gave me the right shove to dive into Vue even more.
Dan's presentation was very thorough and gave enough interest and intrigue for me to follow up and investigate Vue further.
2:15p - Tech Startups: Do's, Don'ts, and Things to Consider (vendor session: Bold Penguin)
Ilya Bodner & Frank Lamantia
After a lunch and chatting with various friends, I headed to a vendor session.
Ilya and Frank were asked questions by a host and they provided answers based on their own experience. It was a good Q&A session and answered a couple of questions from the audience as well.
3:30p - JavaScript: The Grumpy Parts
Rob Richardson / @rob_rich / Blog
For those who went to this session, Rob gave a riveting talk with such a simple piece of code.
slide to slide, he would show a snippet of JavaScript code and ask the audience, "So...what does this output?"
This type of participation from the audience engages them and makes it more entertaining. After everyone answered, he would go to the next slide and show the answer which, by the way, shocked most of the audience.
He also covered variable scope, hoisting, and the scope differences between var, let, and const.
I don't know about the rest of the audience, but by the time he was done with his presentation...
Brain. Melting. At. JavaScript: the Grump Parts. #codemash pic.twitter.com/Ju6mJFun9Z
— DanylkoWeb (@jdanylko) January 9, 2020
I would consider this as one of the best sessions because it was more of a test/refresher of how much I knew about JavaScript.
4:45p - Human Readable JavaScript: Using ES2015+ to Craft Better Code
Laurie Barth / @laurieontech / Blog
Since I was already on a JavaScript rush from the previous session, I wanted to see how code was meant to be written (just kidding Rob) ;-)
Laurie's presentation explained all of the latest features included in ES2015+ (ECMAScript) and beyond.
She covered the following features:
- Destructuring
- Modules (import/export)
- Spread syntax (...)
- flatmap
- Object.Entries and Object.FromEntries
- Null Coalescing
- Select
- Reject
I am definitely looking forward to these features in future versions of ES. If you are a .NET developer, you're probably familiar with a number of these features in C# already.
- Object.Entries and Object.FromEntries - What I consider serializing/deserializing at an object level in JavaScript
- Null Coalescing - already in C#
- Select - LINQ equivalent to List<T>.Select()
- Reject - LINQ equivalent is List<T>.Except()
Is it just me or is JavaScript becoming C# with a few differences?
Think about it. The guy who created C# works on TypeScript. TypeScript distills down to JavaScript.
Just saying. ;-)
I thoroughly enjoyed Laurie's session on everything coming in future versions of ES.
After all of the sessions were over,
Friday, January 10th
After all of the activities from Thursday night, I forgot I had to get my newsletter ready to go for Friday and headed back to the hotel to finish it.
The next morning, I felt like this:
Is it just me or is this how everyone feels on Friday during #codemash? pic.twitter.com/36oV92JHP8
— DanylkoWeb (@jdanylko) January 10, 2020
After breakfast (which was a little later), I headed off to the sessions for the day.
8:30a - Technical Leadership 101
John Rouda / @johnrouda / Blog
For this session, I ran into a fellow colleague from Insight, Jeff Breece (his review) and sat next to him for this particular session.
From what I can tell, John speaks regularly and it shows.
He mentioned how his team has a list of core values and covered each one through slides.
These principles were not made by management and delegated. They were initially discussed by the team and written by the team.
His team's guiding principles included:
- Act like an owner
- Have each other’s backs
- Choose people over process
- Question your assumptions
- Think big start small
- Be intentional about work
- We don't create waves, we ride them
- Make the complex simple
- Fail fast and recover faster
- We're not experts, but we're constantly students; always learning
- Make life easier for those around you
- Here to serve, not be served
He mentioned how his team is constantly refining this list and removing, adding, and updating this list.
He also touched on the true motivators: Autonomy, Mastery, and Purpose.
After the session was over, Jeff and I looked at each other and said this was a great session.
9:45a - API Design for ETL - Lessons from Nearly 100 Data Integrations in the Wild
Dan Mosora / LinkedIn / Github / Slides
Dan's session explained how his job was more ELT than ETL: It's always an Extract, Load, and then Transform as opposed to a Extract, Transform, and Load.
His first lesson was how to "Shoot for Database-like interactions" like Field Selection, the ability to resume pulling records using paging mechanisms, and sorting the records.
The second lesson was in Data Modeling and how to avoid sub-resources.
Would it make more sense to have this?
GET /attendees/1234/kidz
GET /attendees/1235/kidz
GET /attendees/1236/kidz
GET /attendees/1237/kidz
GET /attendees/1238/kidz
GET /attendees/1239/kidz
GET /attendees/1240/kidz
GET /attendees/1241/kidz
...or this?
GET /attendees/
GET /kidz/
Lesson 3 for non-functional requirements was to be consistent in the following topics:
- Reliability
- Data Typing
- and Error Messaging
One example that stuck out was a humorous slide he presented for error messaging which made the audience chuckle a little.
Imagine this response coming back from an API:
HTTP 200 OK
{ "status" : "error" }
So which is it...is it OK or is there an error? The point: Be consistent in your error messaging.
Finally, lesson 4 was authorization and empowering your API users.
He closed his talk saying everything is a balance between your App’s needs, your customer’s needs, your infrastructure, security, the nature of the data, etc.
I completely agree.
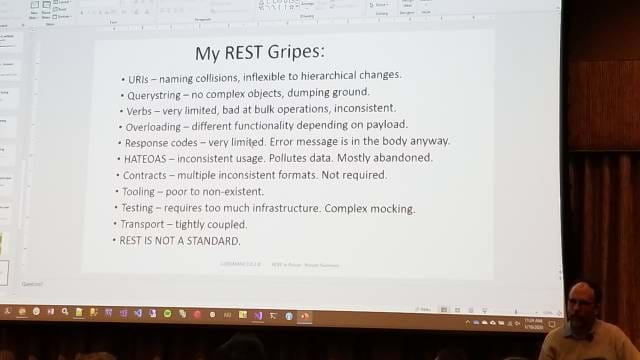
11:00a - REST in Peace: Killing REST and adopting RPC
Steven Swenson / @ctigeek
Steven started off by analyzing why REST was so inadequate.

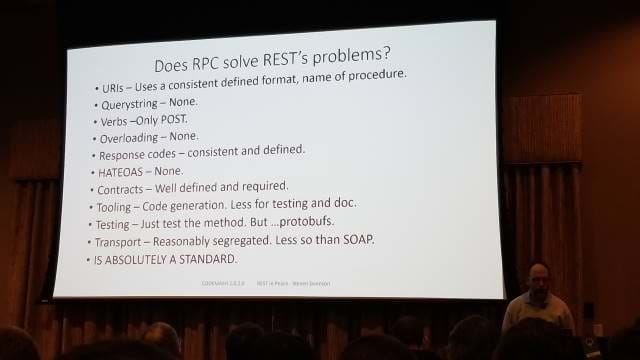
After going through all of it's shortcomings, he explained how RPC seems to solve the REST issues.

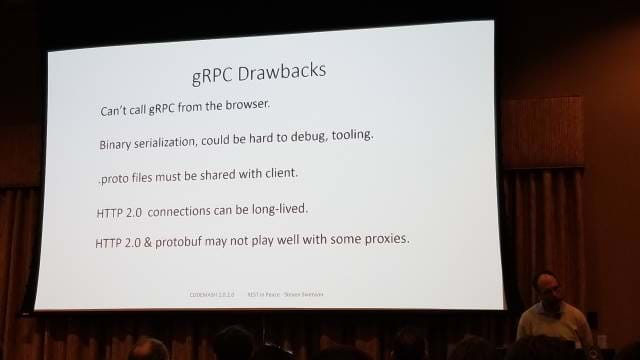
Of course, there were some drawbacks with gRPC though.

The idea that it has to run on HTTP/2 to work made me raise an eyebrow.
Personally, I've been seeing a lot of gRPC activity with .NET and was wondering how to move forward with gRPC and revamp some REST APIs.
This was an eye-opening session. I'm starting to look at gRPC for .NET a little closer.
I'll keep my readers updated as to what I find.
12:15p - DDoS Attacks: Threat Landscape & Defensive Countermeasures
Chris Holland / @chrisholland / Blog / Slides (PDF)
Chris covered a lot of ground here and was moving at a fast pace to finish on time.
His talk was broken down into the following topics:
- Breaking a site
- Hacking News
- IoT Hacking
- TCP vs UDP
- How an attack actually happens
- Types
- Reflection
- Amplification
- How to protect yourself
- Reduce / Diversify Attack Surface
- DNS Redundancy
- Web Performance & Scaling
- Monitoring
- Migration Platforms
I was fascinated with one of the slides he presented as to why a person would bring down a site. He said it could be one of five reasons:
- Conflicting Interests
- Competition
- Extortion
- Ax to grind / Hacktivism
- Distraction
The majority of the session was how to protect yourself, the tools used for each, and vendors available to help.
His slides mentioned a number of tools which I feel I won't do them justice here by explaining each one. I'll refer you to his slides in PDF format.
He mentioned it's best to plan ahead as your website grows.
1:30p - The Art of Web Authentication (vendor session)
Kim Maida from Auth0 / @KimMaida / Github / Video
Since Kim was from Auth0, she gave a great session on the different types of authentication and authorization.
For those new to security, here's the difference between the two:
- Authentication - Process of verifying the user is who they say they are
- Authorization - What resources is this user allowed to access and what are they allowed to do?
She also explained OAuth 2.0 and how applications access other services.
Overall, her explanation of various security measures ranged from OAuth 2.0, JWT tokens, Authorization Servers, Cookies, Claims, and OpenID Connect.
It definitely shed some light on some security terms I was a little fuzzy on.
Missing Timeslots
You may have noticed that I didn't head to sessions for some time slots.
Why?
There are a couple of reasons why and it's one of the primary reasons I love going to Codemash.
I ran into 3 sets of friends and we got into conversations about programming, refactoring, job openings, "what are you doing now?", and the next programming languages to experience or test out in 2020. We got to laughing about various topics and how the IT industry was going to play out this year.

These interactions and networking with other industry professionals are why most people should attend Codemash.
You can't truly appreciate the amount of technical knowledge thrown around in the Kalahari over the past 4 days (well, two for me) unless you are talking with others in your field to find out how everyone is doing and what to focus on in your career.
While the sessions are memorable and give you enough to intrigue you, the "other" experiences are the ones you remember the most.
So after all of the sessions were over, I headed home and tried to remember what happened during the last two days, but I was suffering from "information overload."
After filling my brain with #codemash for the week. pic.twitter.com/04ldb4yo5P
— DanylkoWeb (@jdanylko) January 11, 2020
Once home, I took a shower and decided to just head to bed.
Saturday, January 11th
Waking up on Saturday felt a little funny to me.
Waking up in my own bed instead of in Sandusky for #codemash. pic.twitter.com/W51X9je5v1
— DanylkoWeb (@jdanylko) January 12, 2020
Conclusion
Codemash always amazes me every year with the amount of content, fantastic themes, various places to experience (like the game room and lightning talks), and the amount of people attending.
It was great to see everyone again...including Mr. Jim Holmes.
Thanks to everyone for another great Codemash!
Organizers, interns, coordinators, leaders, speakers, @KalahariResorts staff, and everyone else I missed on this list. Love you all and thank you so much for another amazing #codemash . pic.twitter.com/Uryys0abIH
— DanylkoWeb (@jdanylko) January 11, 2020
Also, for those who loved the music in the main hall, check out this Spotify.
Oh, I also had to make sure I grab my annual coffee and dessert before I left!

Did you go to Codemash? Were you watching the Twitter feeds? Are you coming next year? Post your comments and let's discuss.





