Fixing CSS Bloat using Visual Studio
Loading unused CSS for one page? Today, I offer a possible solution to organize CSS styles on bloated pages

For developers who build websites, they focus on functionality right out of the gate. Get it working with HTML, add a JavaScript framework, and then sprinkle in some CSS to put lipstick on the pig.
While there are some "devigners" in the industry, design is not a developer's strong suit (I know...I'm a developer, but we keep trying). Luckily, we have CSS frameworks like Bootstrap and Foundation to help us build these websites.
However, once we use them, we add more CSS to the payload making a web page swell in size. Over time, this overgrown design file (or files) grows into something unmanageable: a large file full of unused CSS for one page.
Unused CSS is one of the issues on the web (with images being number one). In my experience, I've watched a developer open a large CSS file, add a style to the bottom so it can fit their needs, save the file, and test the application. Once they visually saw the change, they would move on and not give the CSS a second thought.
Google cares about performance. Does your site load quick? Well, not if you load a large CSS file designated for your entire site and not for the current page. You need a balance with CSS which makes it more art than science when laying the foundation for your web pages.
This is why Google added the CSS and JS Coverage to their DevTools (Press F12 to see them) to eliminate unused CSS and JavaScript. They look at it as a definite hindrance when loading web pages with CSS and JS bloat. If they added a CSS and JS Coverage tool, it must be an important issue across the web.
In the past, I've mentioned how to get started with CSS (a beginner's guide) and 5 Methodologies for Architecting CSS, but today, I want to show a simpler way to create a better CSS structure for web sites.
Tools of the Trade
When Google included the CSS and JS Coverage tool, it helps to identify the culprits (it's one file...I think you know what needs to be done) and determining what CSS is used and unused.
But if you are just starting out with a new site, a CSS strategy is something developers wrestle with.
I also wanted to explain that this technique could be used across any platform or OS with any tool (like VS Code, Rider, etc). The CSS directory structure is what I will be focusing on for this workflow process.
While tools certainly help, this is more of a manual process when setting up your CSS. Since I build web sites with Microsoft technologies, I'll be using Visual Studio 2019, but you can easily use a TaskRunner like Gulp or Grunt for your CSS generation.
To make this efficient, you need a CSS precompiler like SASS or LESS. I've always liked SASS.
- Install the Web Compiler from Manage Extensions (or just install the Web Essentials 2019 for the entire web developer's toolkit).
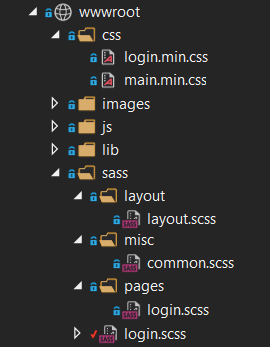
- In your web project (I'm using ASP.NET Core Web Project) under the wwwroot folder, create the following directories:
- /CSS (or /styles) - This is where your bundled/minified CSS will reside.
- /SASS - Your "source code" for your CSS. Under the SASS directory, add the following directories:
- /layout - This is the additional foundational layout for your website. If you are currently using another CSS framework, this is where minor adjustments are made.
- /misc - Miscellaneous folder; this could hold common, variables, colors, etc.
- /pages - Any time you have a one-off page, this is where the CSS for that page will live.
You should now have a folder structure similar to this.

The workflow for generating your optimized CSS is as follows.
Step 1 - Determine the type of page you're adding
Is this a one-off page (like a login or title page) which may have a different layout than the rest of the entire site?
If it is different from the standard layout, create an .scss file in the root of the SASS folder with the page name (like login.scss).
Create another .scss in the /sass/pages/ folder identifying it as a related page. In this example, I use login.scss as well. The name doesn't matter as you'll see in a second.
Your primary page name called login.scss contains the following:
/scss/login.scss
/* DO NOT EDIT THIS FILE EXCEPT when you absolutely have to add a new scss file. Edit the children .scss files */
/* General/utility styles */ @import "misc/common.scss";
/* Specific page w/ dif layout - Login */ @import "pages/login.scss";
As you can see, we're starting to use a LEGO concept for our pages. Load the common styles and use the specific login page since it's different from our standard layout.
If the new page you're adding does use the same standard layout, just use the minified standard layout.
If we have a site-wide standard layout page, we would have a main.scss and the contents would include:
/scss/main.scss
/* DO NOT EDIT THIS FILE EXCEPT when you absolutely have to add a new scss file. Edit the children .scss files */
/* General/utility styles */ @import "misc/common.scss";
/* General layout page */ @import "pages/layout.scss";
It would piece everything together based on what the page needs.
Step 2 - Add the CSS style to your compilerconfig.json and bundleconfig.json in your project
As I've mentioned before with the Bundler/Minifier and Web Compiler extensions, the bundler/minifier adds a bundleconfig.json file and the Web Compiler adds a compilerconfig.json file to your project.
Every time you add a new page (like login.scss), add your styles to the bundleconfig.json and compilerconfig.json.
compilerconfig.json
[ { "outputFile": "wwwroot/css/login.min.css", "inputFile": "wwwroot/sass/login.scss" } ]
bundleconfig.json
// Configure bundling and minification for the project. // More info at https://go.microsoft.com/fwlink/?LinkId=808241 [ { "outputFileName": "wwwroot/css/login.min.css", // An array of relative input file paths. Globbing patterns supported "inputFiles": [ "wwwroot/sass/login.scss" ] } ]
Step 3 - Use your minified/bundled CSS in your web page.
All of your CSS for your site should be in the wwwroot/css directory. All of your CSS "source code" will be located in your SASS directory.
For your login.cshtml page, just include your /css/login.min.css file. Your login.scss file in the /scss/pages/ directory should only contain styles pertaining to the login page AND NOTHING ELSE.
If someone says there's a style issue with the login page, you know exactly what styles are being used on the login page: they're in the /scss/pages/login.scss file.
A Word Of Warning (ok, a couple)
While this technique gives you plenty of rope to hang yourself, keep these thoughts in the back of your mind:
- Discipline Yourself - You can easily go back to your old ways by adding everything into the /misc/common.scss or /layout/layout.scss files, but you need some discipline as to where the style makes the most sense. Take a step back and organize the CSS in a more structured way. Your future self will thank you.
- General to Specific - The whole idea behind this approach is to take your site and give it a general look and feel using a standard CSS file which includes colors.scss and variables.scss as an example. As you continue to build the site, you'll find specific pages don't meet your layout and may require additional styles. These are the exceptions to the rule and should be made separate CSS files since you can't crowbar the styles into any other CSS files.
Conclusion
I hope this has shown there are other ways to structure your CSS and by using standard tools at your disposal (like @import and Visual Studio Task Runners), you can automate and eliminate CSS bloat making your sites load a little bit faster.
This results in happier users...
...at least for today.
How do you organize your CSS? Do you use a similar strategy? Post your comments below and let's discuss.





