Getting Started With Aurelia in ASP.NET MVC
If you are interested in learning yet another JavaScript MVC Framework, today, I will be showing you how to setup Visual Studio to create your own Aurelia application with ASP.NET MVC.

A little over a month ago, I stated the reasons why I was going to get into Aurelia instead of Angular.
What I want to accomplish in this post is to give ASP.NET MVC developers a taste of what it takes to get an Aurelia application up and running through Visual Studio and learn how to extend Aurelia with your SPAs (Single-Paged Applications) or your MVC applications where it makes sense.
This first post will be setting up our environment to use Aurelia in Visual Studio 2015 (since the Visual Studio 2015 Update 2 RC JUST came out).
Initial Setup
Since Aurelia is strictly a front-end JavaScript MVC framework, we won't need to do too much with C# or .NET to get it running, but there is a little bit of work we need for the foundation of our simple app.
Let's setup our environment first.
I began my first project with the Getting Started document and then modified it to work with Visual Studio. Here's my condensed version.
- Create a new ASP.NET Web Application (I called mine AureliaSample)
- On the second page, select the Empty template under "ASP.NET 5 Templates". Now we wait for our project to restore NuGet packages.
- Install JSPM
- To make things easier, install Productivity Power Tools 2015 and get a CMD prompt by right-clicking on the project under the "src" directory and selecting "Open Command Prompt."
- Type
npm install -g jspm - Type
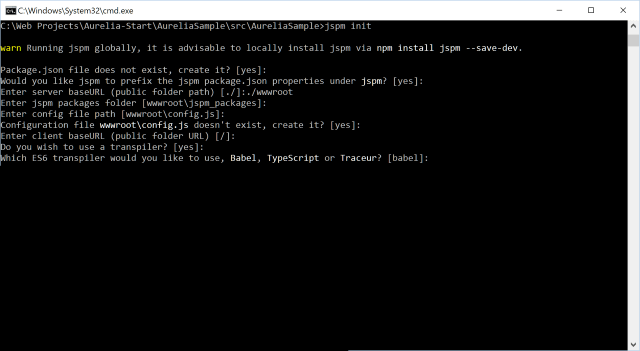
jspm init
This will present a number of prompts for you to answer. Answer these prompts while paying particular attention to the enter server baseURL (enter ./wwwroot)
- To make things easier, install Productivity Power Tools 2015 and get a CMD prompt by right-clicking on the project under the "src" directory and selecting "Open Command Prompt."
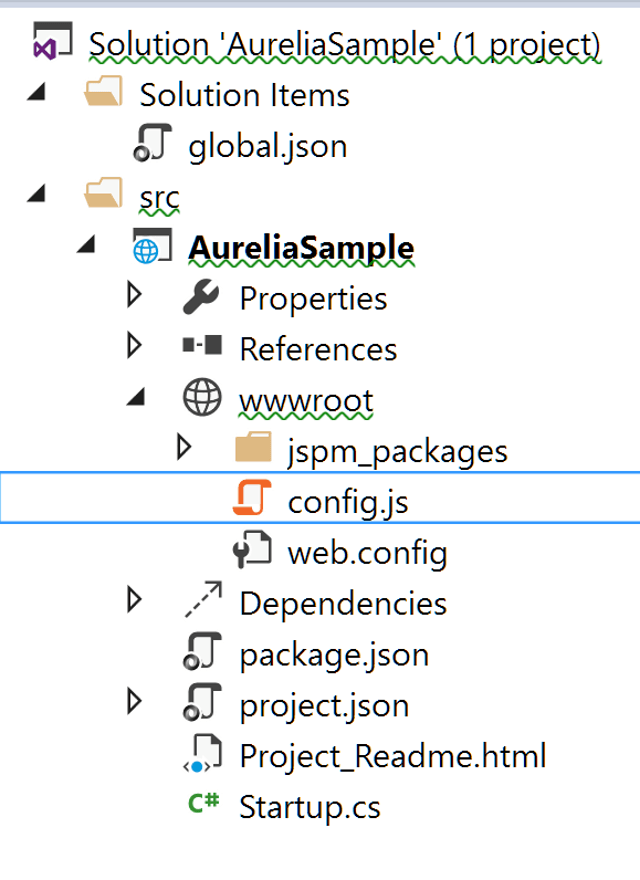
- You should have an Aurelia project that looks just like this:

- Now, we need our Aurelia framework. In your Command Prompt when you installed JSPM, type
jspm install aurelia-frameworkandjspm install aurelia-bootstrapper. This grabs the Aurelia framework for your application.
Everything is setup now. Let's create our first web application.
Your First Aurelia Web Application
I kind of cheated.
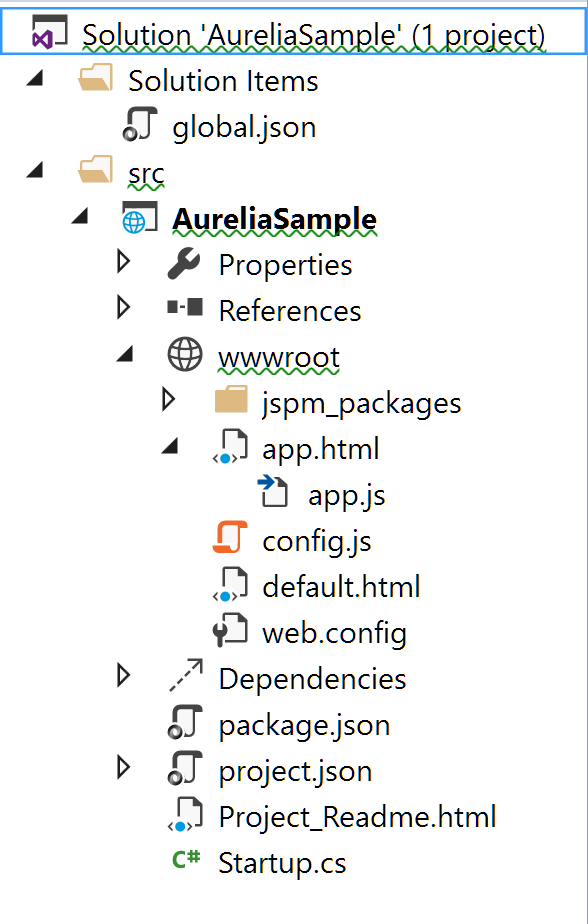
I took the Basic Aurelia Project Setup ES2016 version from the site instead of the TypeScript version (your choice) and copied the index.html (I renamed it to default.html), app.html, and app.js files from the zip file and placed them into the wwwroot directory.
Now, your project should look like this:

The default.html file is very simple.
wwwroot\default.html
<!DOCTYPE html> <html> <head> <title>Aurelia</title> <link rel="stylesheet" href="styles/styles.css"> <meta name="viewport" content="width=device-width, initial-scale=1"> </head> <body aurelia-app> <script src="jspm_packages/system.js"></script> <script src="config.js"></script> <script> SystemJS.import('aurelia-bootstrapper'); </script> </body> </html>
In the head tag, we have the standard "grab the style sheet" and "set the view for mobile devices" tags.
The body tag requires an aurelia-app attribute to identify that this page is considered an Aurelia app.
The next three lines need to be in your HTML file.
- The system.js script is a module loader and is similar to require.js, but system.js can compile ES6 code on the fly.
- Config.js is used to point Aurelia to our scripts and configuration for the module loader. Most of this happens automagically.
- SystemJs.import tells the page to bring in the aurelia-bootstrapper module and automatically run Aurelia for us.
Of course, Aurelia has a "convention over configuration" mentality. With every Aurelia application you write, there will always be an app.js and app.html. Period. That's how Aurelia operates. That's the primary entry point for your application.
These are the files that Aurelia automatically looks for when initializing and starting our application.
While I did have to make a couple of changes to the app.js, I left the app.html alone.
wwwroot\app.js
export class App { constructor() { this.message = "Welcome to Aurelia!"; } }
This was a slight modification from the default that had message = "Welcome to Aurelia!"
Running your Application
If you press F5 in Visual Studio, you'll see the results of your code.
Oh wait...it's all white. Where is your message?
We forgot to tell our application what the default page is.
Change your Configure method in your Startup.cs to something like this:
public void Configure(IApplicationBuilder app) { app.UseIISPlatformHandler();
app.UseStaticFiles();
app.UseFileServer(new FileServerOptions { EnableDefaultFiles = true, EnableDirectoryBrowsing = true, }); }
Once you have this modified, you can use index.html, default.html, or whatever the default is for your web server.
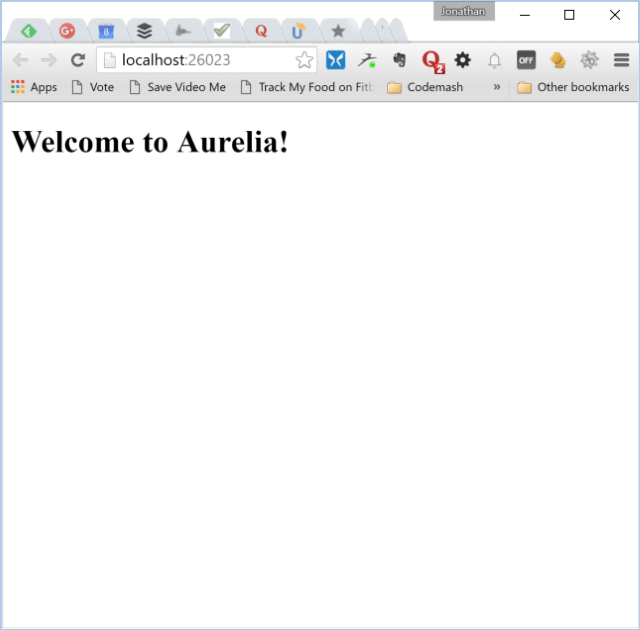
Now when you run it, you see your message.

Umm...Yeah...About that!
A couple things I want to address moving forward with Aurelia:
- I am currently reading the book called Exploring ES6 to quickly ramp up on ES6. Great book so far and it seems like a great evolution for JavaScript-ers. This is a great compliment to writing Aurelia apps using ES6.
- As I mentioned in my Aurelia post, you could easily take the skeleton Visual Studio project they provided (or even this one) and make a project template out of it to make your application development even quicker (I'll refer you to using Pre-Built Applications to speed up your development).
Conclusion
Today, I covered how to setup an Aurelia project in Visual Studio 2015 and provided a sample application to kickstart my (and your) development with Aurelia.
While I want to convert my pure Codemash web application into a hybrid Cordova application, I will be diving into a number of modules and sharing what I learn with my readers in future posts.
So stay tuned for more MVC and Aurelia goodness.
I started converting my JavaScript project over to Aurelia and I've posted my progress with a post called Create an Aurelia Application with ASP.NET Core 1.0, Part 1 - Setup. Check it out!
Are you currently using Aurelia? Do you like it? What do you like or hate about it? Post your comments below.





