Google AMP: How to Debug Your Pages
To make your site Google AMP-compliant, you need an understanding of what to tweak based on what Google tells you. Today, I take you step-by-step on how to debug your AMP pages.

Over the past four months, I've gone through the process of converting my website (specifically my details pages) into Google AMP pages.
For those getting into web development and looking to make your pages AMP-ish, it may be daunting to convert your pages over when you don't know what to look for based on the cryptic messages provided by Google.
Today, I will take you step-by-step on what to look for and how to debug your pages, making them AMP compliant.
RTFM
Sorry, I couldn't resist.
But the best place to find answers is on the Amp project website. They'll tell you what you can and can't do.
These documents include:
- AMP FAQ (like what is AMP?)
- The GitHub project which holds the source.
- AMP Docs - Where to get started.
These docs provide the techniques to implement AMP pages. So don't poo-poo them.
Requirements
To make AMP-compliant pages, you need to adjust your HTML to follow some strict guidelines.
These guidelines are pretty simple to follow. Taken from the AmpProject.org website, they include:
- Start with the doctype
<!doctype html>. - Contain a top-level
<html ?>tag (<html amp>is accepted as well). - Contain
<head>and<body>tags (They are optional in HTML). - Contain a
<link rel="canonical" href="$SOME_URL" />tag inside their head that points to the regular HTML version of the AMP HTML document or to itself if no such HTML version exists. - Contain a
<meta charset="utf-8">tag as the first child of their head tag. - Contain a
<meta name="viewport" content="width=device-width,minimum-scale=1">tag inside their head tag. It’s also recommended to include initial-scale=1. - Contain a
<script async src="https://cdn.ampproject.org/v0.js"></script>tag as the last element in their head (this includes and loads the AMP JS library). - Contain the following in their
<head>tag:<style amp-boilerplate>body{-webkit-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:-amp-start 8s steps(1,end) 0s 1 normal both;animation:-amp-start 8s steps(1,end) 0s 1 normal both}@-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}</style><noscript><style amp-boilerplate>body{-webkit-animation:none;-moz-animation:none;-ms-animation:none;animation:none}</style></noscript>
While these are simple requirements, there are a couple of things I got burned on. Here are the gotchas:
- The <link rel="canonical" href=""> burned me. I needed a meta link pointing from the AMP page to the regular page and a canonical link pointing from the regular page to the AMP page.
- Three things in the last bullet:
- Since I'm using ASP.NET MVC and the Razor syntax, I was using the @ symbol for accessing .NET variables and ViewModels. When I encountered an at symbol (@) in that boilerplate, I just added another one (@@) to "escape" the first one.
- See the
<style amp-boilerplate> body{...? I had a space between the body and open curly bracket (body {) and it said I had an error on the page. A SPACE! That style has to be exactly as they have it on your page. They must perform an MD5 hash or something on that line to confirm that it's exactly what they want. Once I removed the space, it was happy and said I had no issues with the page. - When you paste, you may have Visual Studio automatically format the style which will muck things up even more. The easy thing to do is press CTRL-Z to undo the automatic formatting.
- Images were also an issue
- Images required a width and height.
- Caption was not supported so it had to be removed.
These items were hard to figure out, but once I did, I understood why it would error on me for something so simple.
Google Search Console
Next are the tools. The first tool is the Google Search Console.
First thing to do is to sign up for Google Search Console. This works in conjunction with Google Analytics to provide you with a comprehensive set of metrics for who visits your site, how they get there, where they come from, and other great reports.
Once you select a web property, you need to verify you are the person/webmaster administering the site. This requires a meta tag or JavaScript on your pages.
After you have this code in place, it may take a couple of days for Google to display any kind of results. I would wait for about 2-3 days before seeing any kind of metrics being recorded.
Once you start seeing metrics, look under the Search Appearance menu item and click on the Accelerated Mobile Pages options.

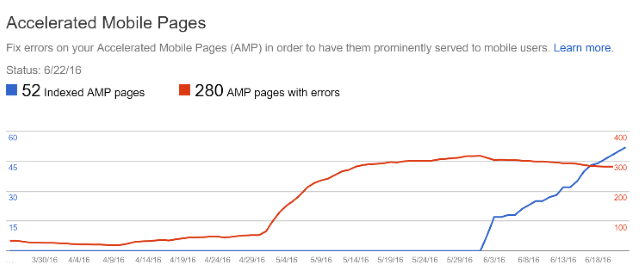
This will tell you what pages are and aren't working.

This is definitely better than when I started four months ago. I had a total of 5 pages indexed.
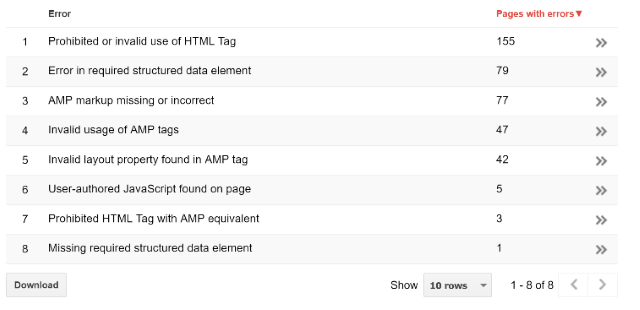
Now if you look at the errors, you'll see I have around 155 errors for one section.
When tackling these kinds of errors, I always take the philosophy that if I start whittling down the 155 errors, the others may shrink as well.

The errors I am obviously encountering include the following:
- Prohibited or invalid use of HTML Tag
- Error in required structured data element
- AMP markup missing or incorrect
- Invalid use of AMP tags
- Invalid layout property found in AMP tag
- User-authored JavaScript found on page
- Prohibited HTML Tag with AMP equivalent
- Missing required structured data element
While I can't cover all of the errors, I can tell you the issues I've had in the past with some of them.
Let's look at one set of errors.
Click on the Prohibited or invalid use of HTML Tag. This will display a list of pages encountering this error.
One page Google mentioned in my list was the 5 Awesome Libraries that Enhance Twitter Bootstrap.
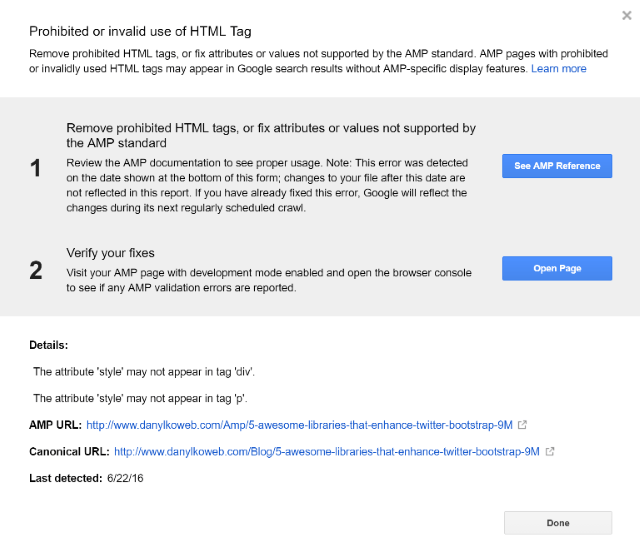
If you click on the title, you'll get the details of that page and why it was an error.

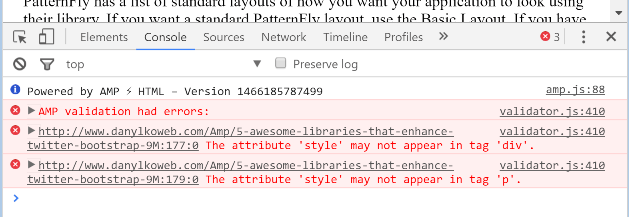
One thing it mentions is:
The attribute 'style' may not appear in tag 'div'
The attribute 'style' may not appear in tag 'p'
All this is pointing out is that you cannot have in-line styles in your mobile pages.
Now that we know what the issue is, we can head over to the page to perform some detective work.
Click on the AMP URL link to view your AMP page.
Examining the AMP Page
As we head over to the AMP page, we have a clue as to why it's invalid. An inline-style on a DIV and paragraph (P).
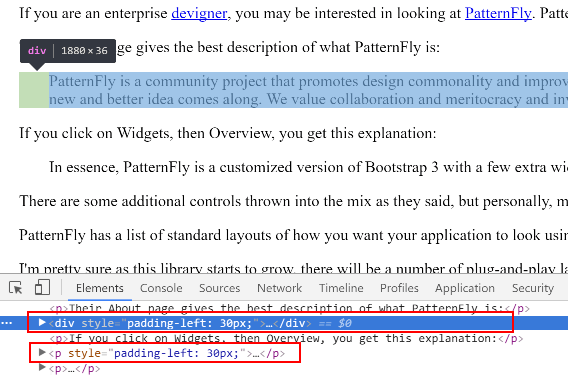
If you press F12 in Chrome, the Chrome Dev tools open in a window pane at the bottom.
As we move through the HTML, this one was easy to find.

All we need to do now is remove the in-line style (padding-left: 30px) and replace the DIV and P with a blockquote.
<blockquote>...</blockquote>
This was an easy one.
What do you do when something isn't that easy? Google provides a way for you to debug your AMP pages.
Let's say you have the url from above: https://www.danylkoweb.com/Amp/5-awesome-libraries-that-enhance-twitter-bootstrap-9M
Google mentioned you can add "#development=1" to the end of your URL to show you exactly what's wrong with your AMP page (You may have to hit enter twice to see the results).

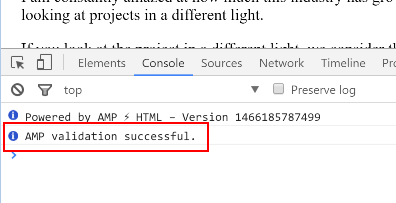
For a completely valid AMP page, you'll receive this message:

Google's Structured Data Testing Tool
One final tool that I use after everything is modified in my HTML is the Google's Structured Data Testing Tool.
Enter the URL that you just modified and it will tell you if it can detect any structured data on the page.
If so, you now have an Accelerated Mobile Page ready for Google to index.
Conclusion
With all of that done, we finished one page.
You can imagine a webmaster dealing with thousands of pages.
While I don't have that many on my site, I've got some coding modifications to deal with.
Google's provided a number of tools to help you with debugging your Google AMP pages using Google's Search Console, Chrome's Dev Tools, and their Structured Data Testing Tool.
These tools will move you forward in your experience to make Accelerated Mobile Pages.
Good luck!
Did your Google AMP experience go off without a hitch? Please share your experiences with Google AMP in the comments below.





