Progressive Web Application Framework Weigh-In
One of the big concerns with a Progressive Web Application is the size of the JavaScript. In this post, I compare different frameworks and explain which one to use for a PWA.

For those looking at building Progressive Web Applications (PWA), the primary goal is to have it load extremely fast and act like a native mobile app.
However, for those new to JavaScript, they wrestle with how to architect the code so it's maintainable for future developers.
This is where frameworks enter the picture.
JavaScript frameworks make it easy for you to build client-side Progressive Web Applications.
Yet, there is a cost for using these frameworks.
It's their size.
Today, I'll use Microsoft's cutting edge JavaScriptServices I explained in a previous post and compare the sizes of these frameworks to see which one is a viable candidate for a PWA.
Baseline Weigh-in
First, let's look at a simple PWA like the Weather PWA from Google I projectized in the post Building Progressive Web Apps (PWA) with Visual Studio.
The app.min.js comes in at 4,947b (5k).
Not bad.
While the app isn't as helpful as a full-blown app, it has a minimum amount of JavaScript to get the task done.
The Contenders
Next, let's create a simple JavaScript application mentioned in the previous post.
What I intend to do to gauge each framework's size is the following:
- I'll create a directory based on each framework in the JavaScriptServices and call each directory PWA-<framework> (like pwa-angular.)
- Do a dotnet new <framework>.
- Perform a dotnet restore.
- Perform an npm update.
- Do a dotnet build.
- Run the app using dotnet run.
- Look at the application using http://localhost:5000.
- View the size of the vendor.js file.
With these particular project templates, all of the JavaScript frameworks are bundled into a minified vendor.js.
First Contender: Angular
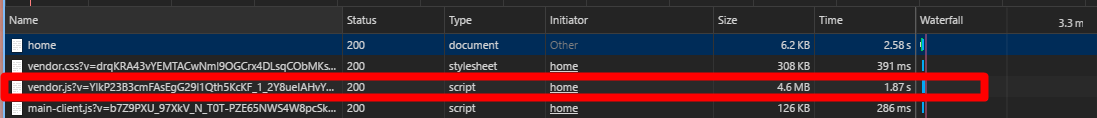
Let's get started with our first framework: Angular.

I'm sorry...am I reading that right?
4.6MB?
Ok, that's one hefty framework to deploy to a PWA.
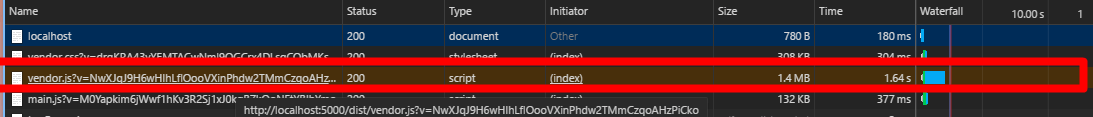
Next Up: Knockout
Knockout should be relatively small.

Hmm...Knockout comes in at 1.4MB. That's a little better.
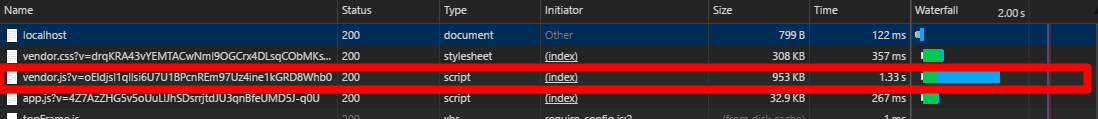
Next: Aurelia
This is another reason why I'm going with Aurelia as opposed to Angular or React. Aurelia has got to be one of the smallest, most functional frameworks I've worked with.

A lean 953K! Woof! I like.
Finally: React and React w/ Redux
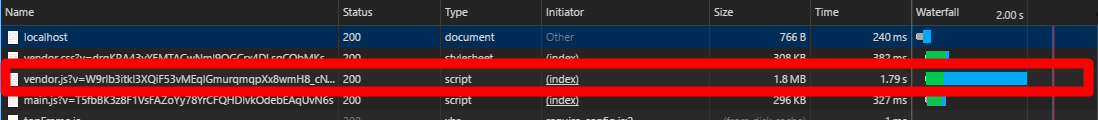
First, let's look over React and how it's size compares with the rest.

React weighs in at a 1.8MB.

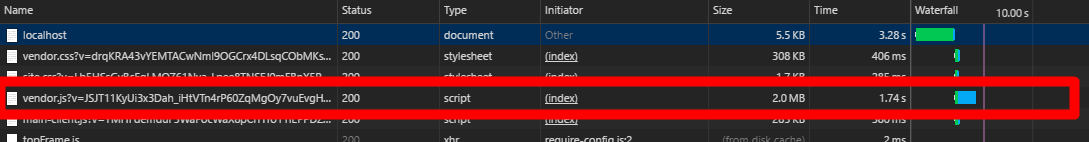
React with Redux is a little bigger as expected with a 2.0MB footprint.
Results
As you can see, there are definitely some differences between the frameworks. Here are the results from each test.
| Framework | Load Size | Framework Load Time |
|---|---|---|
| pwa-angular | 4.6MB | 1.41s |
| pwa-aurelia | 953K | 1.02s |
| pwa-knockout | 1.4MB | 1.64s |
| pwa-react | 1.8MB | 1.49s |
| pwa-react-w-redux | 2.0MB | 1.83s |
A couple of notes regarding these tests:
- Each subsequent time the page was refreshed, every framework was memory cached and had a load-time of zero seconds. You can't get any better than that and that's the way it should be. Once the framework is downloaded, it should use it for any request.
- The Framework Load Time was calculated using Chrome Dev Tools. After I ran each framework in it's separate directory, I would click-and-hold the refresh button and choose 'Empty Cache and Hard Reload'. This would give me the initial load time in seconds for the vendor.js file in the Dev Tools Network tab.
Conclusion
After all that's said and done, I honestly didn't realize the amount of JavaScript in each framework when initially loaded.
Of course, I will be using Aurelia for building large PWAs and custom JavaScript for smaller PWAs.
I hope this has opened some developer's eyes as to the size of each framework when deployed. The die-hard JS developers can add and remove what they need to shrink it to distribute an even smaller package for a Progressive Web Application.
Have you built a new PWA yet? Are you using a large framework? Let's discuss in the comments below.





