Quick Tip: Using the HTML5 pattern attribute
Is custom JavaScript necessary for validation? Today, I show an easy way to validate your input on the client-side without JavaScript.

When working with input fields on a form, there are times when you need to validate against specific input types like a Social Security Number or Date.
It becomes a little frustrating when HTML5 doesn't achieve your input's specific requirements. So you resort to writing some JavaScript.
One particular example is entering a SKU number in a specific format (XX-XXXXXX-XX).
I was extremely happy when HTML5 added the following input types:
type="color"- Allow the user to select a colortype="date"- Date specific inputtype="datetime-local"- Specify a date and time with no time zonetype="email"- Input requiring a valid emailtype="number"- Input allowing only numberstype="range"- Allow integer values between a certain rangetype="month"- Allow user to select a month and yeartype="tel"- input can only enter phone numberstype="time"- allow users to enter the timetype="url"- input will contain a URL addresstype="week"- Allow user to select the week and year
While these are handy for basic validation, I feel they missed a chance to add a regular expression data type.
Or did they?
HTML5 pattern attribute
The pattern attribute was introduced in HTML5 and gives you the ability to use a JavaScript Regular Expression for validating your input.
For a simple phone number, a type="tel" input type would be used, but we know all phone number's aren't the same.
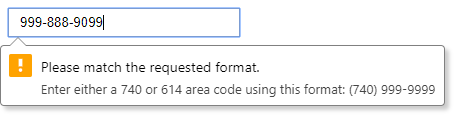
If I have an input field with a phone and I only want Columbus, Ohio phone numbers (either 740 or 614), I would create an input text box with the following:
<input type="text" placeholder="Enter a Columbus Phone Number" title="Enter either a 740 or 614 area code using this format: (740) 999-9999" pattern="^\(?(740|614)\)?(\s+)?[0-9]{3}-?[0-9]{4}$" required />
With the required attribute, if the input pattern doesn't match the user's input, it won't submit. In addition to the text input not validating, it will use the title attribute as the error message.

If everything matches and the user clicks the submit button, it will process the form.
Shortcomings
The amount of effort to get this working is only restricted by your knowledge of Regular Expressions (yeah, I had to look up a couple as well).
The other downside to using this approach is the extraneous characters someone has to enter. In my career, I've had a handful of people ask why they need to enter the parentheses and dash in the textbox ("It's an extra 3 characters I shouldn't have to enter.")
This is where a mask control with JavaScript enters the picture to solve the issue.
Conclusion
I know a lot of developers who wrote their own "polyfill" using JavaScript to get this functionality (ahem, raising my hand).
While it is great to get the validation exactly the way you want it, this simplifies the functionality using an HTML5 attribute and call it a day.
And it requires no JavaScript.
Do you use a JavaScript mask? What's the craziest input you coded? Post your comments below and let's discuss.





