Review: NDepend 2020.1
Today, I review the latest release of NDepend with the Dependency Graph rebuilt.

As developers, we should always be striving to make our code clean and maintainable for others to continue our work when we hit the lottery (NOT "when we get hit by a bus"...too morbid).
So how can you make sure your code is truly architecturally sound, implements good design patterns, and provide solid practices?
Of course, you could have some peers review your code, but everyone is a critic nowadays and I guarantee if you ask five different developers, you'll get five different responses as to what is the best way to write code.
NDepend is an add-on extension for static code analysis in Visual Studio 2019/2017/2015. It allows you to examine code through different views while offering suggestions on how to make your code even better.
It's been since 2016 since I reviewed this awesome product and can't believe the amount of features included in the latest version.
Today, I want to cover one of the best features in the latest version of NDepend 2020.1.1.
The Main Feature: Dependency Graph is Rebuilt
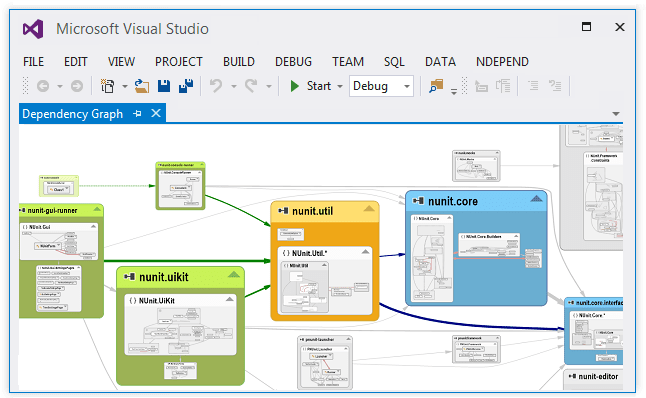
I had the perfect large project to demonstrate NDepend, but unfortunately, I can't show the client's project in Visual Studio. But I can definitely tell you the Dependency Graph is one of the major features I absolutely require in NDepend.
When I found out the Dependency Graph was rebuilt, I was worried about losing certain functionality with the new version.
I was wrong.
The Dependency Graph itself has so many new features in this version, I don't know if I'll do it justice in this post, but I'll try to cover all of them.
Dependency View (on large apps)
Of course, the Dependency Graph makes examining code at a higher level (literally) easier to view across the landscape of an application. For example, I have a large application for a client and it allows you to drill down to certain pieces of code all the way down to the class level.
The most common one I use is the application map option. It gives me the entire layout of the application in a simple view with the ability to focus on specific pieces of code.
The animation reminds me of Prezi (iceberg presentation), but with code.
Search in Graph
The searching capabilities are great as well.
In the primary window, there is a search option. Clickthe search button and a search panel appears.
When you type into the search box, it provides everywhere the code exists in your project. Once you select a piece of code, it appears in the main area of the Dependency Graph in real-time.
Export to SVG (Vector) or PNG (Bitmap)
If you want to preserve the Dependency Graph, you now have the ability to export it as SVG or PNG format.
Graph code immediately showing Callers and Callees
As you write code, you can immediately look at the dependencies by right-clicking for the context menu and "Show on Dependency Graph." This gives you a visual representation of the Callers and Callees on the Dependency Graph.
You even have the ability to select a piece of code and click and drag it into a Dependency Graph for an immediate visual.
New Layout Options by Grouping
One feature I like is the ability to look at code in a clustered fashion. At the top of the graph there is a Group By option which allows you to:
- Assembly
- Namespace Tree
- Namespace Flat
- Type
- Cluster Complex Assembly Sets
- Cluster Complex Element Sets
You can pick one or you can pick all of them. Each one provides a different perspective on your code. As you view these different options, you'll start to see patterns and ways to move code across the application into separate modules.
These views give you a better way to organize your code.
Graph of Entangled Code
At the top of the graph, there is a cycles link. If you want to know how "spaghetti your code" is, click this link to examine your cycles between namespaces.
How many namespaces are used at the top of each module?
Full Coverage in 6 minutes
As I mentioned, NDepend has a lot of features in this release. They even included a 6-minute video to cover every Dependency Graph feature.
Conclusion
When I reviewed NDepend back in 2016, I gave it rave reviews based on it's flexibility and absolutely awesome approach to examining a codebase.
And you know what?
My opinion still hasn't changed. I'm still giving it rave reviews!
With everything it's achieved in the last four years in regards to features, it still has become my go-to tool for code analysis. Not only is it a "best-of-breed extension" in terms of static code analysis tools, but it takes your code analysis even further by allowing you to create your own CQLINQ statements for code investigation and metrics.
If you want to examine the features even further, check out NDepend's What's New page.
Do you use a static code analysis tool? Which one? Does it have a feature that beats NDepend's CQLINQ? Post your comments below and let's discuss.





