Review: WireframeSketcher
It's amazing how I find these extremely useful tools when I need them the most. This time, I review an absolutely awesome tool called WireframeSketcher.

It's that time of year again when I celebrate my anniversary of DanylkoWeb (wow...two years!) and I wanted to give the site a facelift...again.
From last year's post, I went through the site and determined a best-approach to getting more exposure based on design.
This year, I'm building a more general site with a focus on writing and creating products.
So I need to redesign the site.
Yet, I didn't want to start throwing CSS and code at the site and hope everything worked out.
I needed to wireframe the areas requiring the facelift. So I started to search for some wireframing software.
After looking over a number of websites and a lot of client software, I decided to give WireframeSketcher a try.
I downloaded the software and was off and running.
First off, I want to make this perfectly clear that I wanted to do a review of this software because of how easy and intuitive it was to create a wireframe. I was not paid for this review at all.
I was extremely pleased with the features in WireframeSketcher (which I'll get into in a moment).
I started wireframing the new redesign of DanylkoWeb and quickly realized the potential of this software.
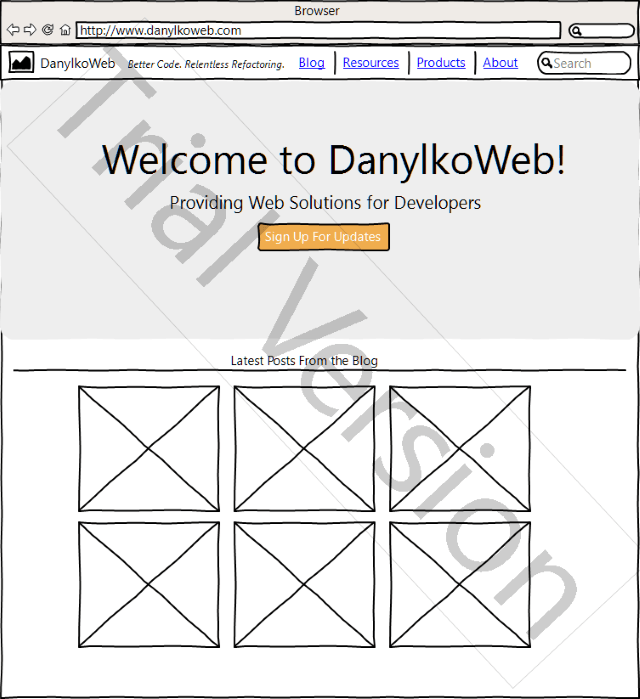
I'll touch on the new redesign in a later post, but for now, here's a wireframe teaser.

This wireframe took me a total of 30 minutes to create.
Wireframe Sketcher is that easy to use.
Overview
Wireframe Sketcher is an executable you download and install on your PC. The software supports Windows, iOS, and Linux platforms.
After installing and running the software, you are introduced to the minimal amount of training in the form of a sample wireframe tutorial.
To be honest, that's not a bad thing.
In my mind, I was saying, "I need to create a wireframe and I don't need a tutorial. Let's just get started." So I did.
Having a career in software development, you need a tool to visualize and explain to the user what it'll look like. You always need a solid tool to get the job done right. Something that works as quick as writing boxes and arrows on a napkin.
With that said, I've been looking for a solid wireframing tool for a while and this is it!
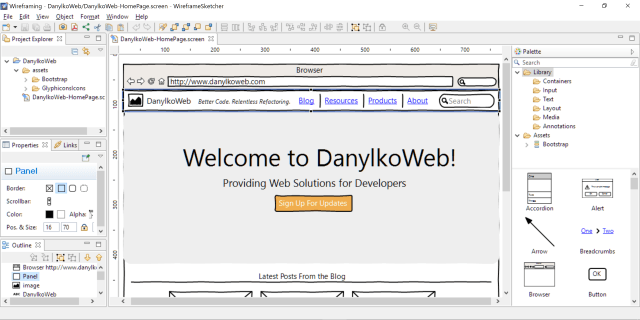
Interface
The screen is broken into five work areas: The Project Explorer, the Properties/Links, Outline, the Screen Editor, and the Palette.

The Project Explorer organizes all of your assets and screens into one consolidated window. This provides an overview of your project and screens.
The Properties tab displays the properties of the object selected in your Screen Editor or Outline pane while the Links tab display the link that a certain element will jump to when clicked. Again, we'll get to this awesome feature in a minute.
The Outline is helpful to show you items in your Screen Editor that aren't visible. Clicking on each item in the list will give you an indication (a blue border) where the item is in your Screen Editor.
The Palette contains all of the possible components in your wireframe. You simply click and drag them onto your Screen Editor.
Finally, the Screen Editor is where you drag controls from your Palette onto the editor.
The interface is well-thought out and uses the application's real estate efficiently. Everything is packaged nicely and isolated into it's corresponding pane to make the user experience (UX) better.
Have you ever started using a product and were scared whether you would have an issue using it?
I didn't experience that at all with WireframeSketcher. When I started using the product, the interface felt comfortable and I knew it just worked.
My focus shifted to the actual wireframing of the site (you know...my actual goal) instead of how to use the software. It's definitely a compliment to the designers of the software.
Even though the interface is tight, I expperienced some surprising features hidden in this application.
Features
Now to the good stuff.
There were a lot of features that caught my attention as I was using WireframeSketcher.
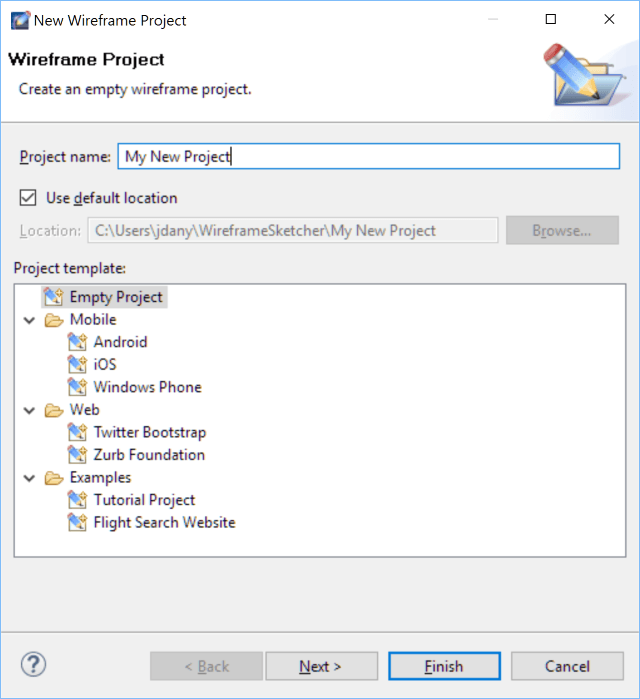
Different Projects
One feature was the different types of projects you could create.

I originally wanted a web page wireframe, but then I started looking over the project types.
Ooooo...they had a Bootstrap template...and Android and iOS Mobile templates. Perfect!
If you selected a Bootstrap template, it would include those assets into your project to click-and-drag onto the Screeen Editor.
Links
It's amazing how users want to see the "functionality" in your wireframes.
Now they can.
WireframeSketcher has the absolute easiest way of building a workable link system.
- Select an object in the Screen Editor.
- In the Link tab, select the screen you want to display.
That's it. On your triggered object, you notice a small link in the bottom-right corner of your object to show it can jump to another screen.
You can now show your users a workable wireframe with clickable links...
...which was all they wanted in the first place. ;-)
Additional Assets
This one feature alone blew my mind.
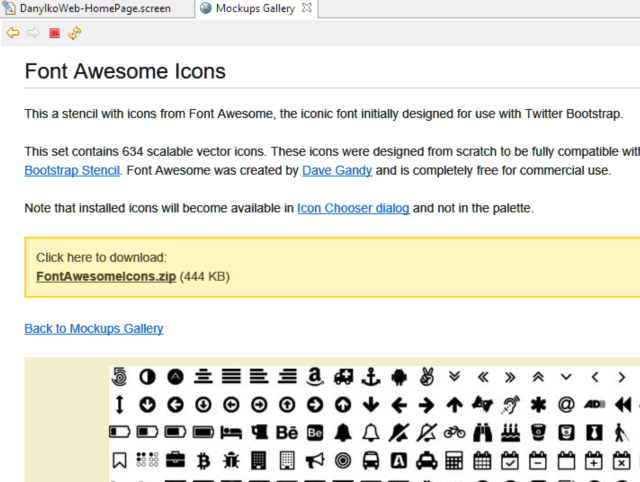
After examining the Bootstrap assets included with the project, I asked myself if there was a way to include FontAwesome into this wireframe.
After experimenting with the Palette pane, I right-clicked on the Assets node.
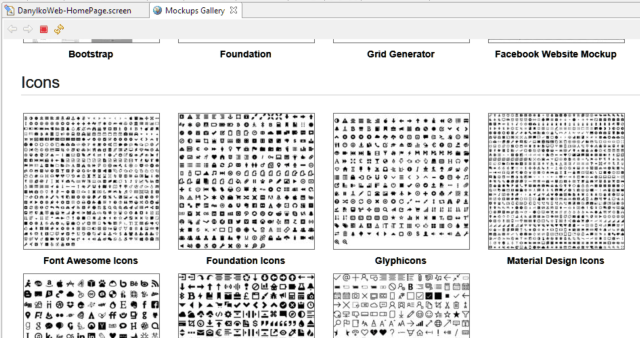
There was an "Add Assets from Mockup Gallery"
No Way!

I clicked on the FontAwesome icons and immediately got this page.

Ok, I understand. I need to download the zip file and extract it into a directory that WireframeSketcher uses for Assets.
Nope!
I clicked the link, it downloaded the icons, and included them into my project as additional assets.
A seamless integration into my workflow with no hesitation.
Done! I now had Font Awesome included as Assets to use in my wireframes.
Paste Patterns
Underneath the Hero banner on my DanylkoWeb wireframe, you'll notice the "Latest Posts From The Blog" section.
I had a list of images that I have to copy and paste into a grid-like pattern.
I created an image and placed it on the editor.
Next, I copied and pasted it, but it was pasted a couple of pixels down and to the right. So I moved it to the right of the original image.
A funny thing happened when I pasted the third image.
It pasted itself directly off to the right of the 2nd image...where it was meant to go. It recognized the pattern for future elements.
Definitely a time-saver.
Ease of Populating Data
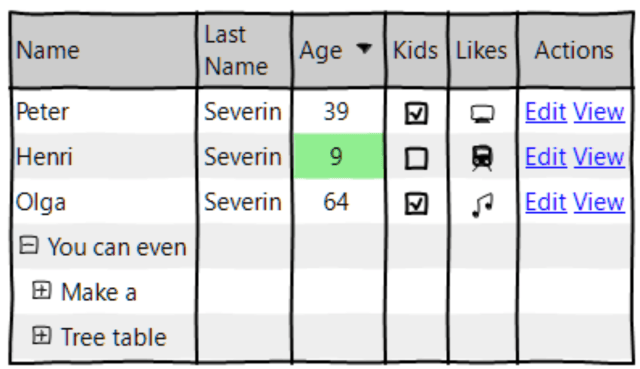
One common element with HTML pages is a grid/table.
How many of you want to populate this table on a wireframe?

No sir, I don't like it. Especially for a wireframe.
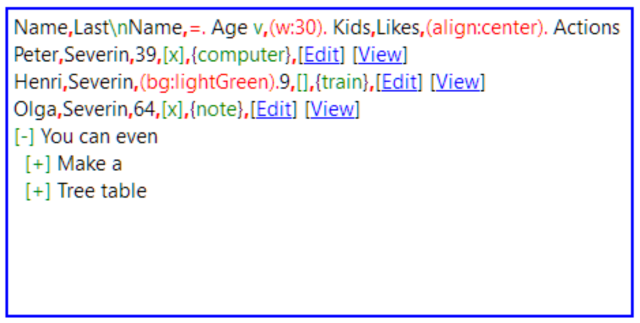
Double-click the table and you'll see this.

Whoa! WireframeSketcher makes it easier to populate data by using what makes sense. They have their own Wiki markup for data. How sweet is that?
Another time-saver.
Additional features
There are a lot of other features packed into this application that I didn't even mention like
- Exporting to PDF
- Storyboard Projects
- Annotations (comment cards/post-its)
- Create reusable components by combining assets
- Create your own SVG assets
- Good-sized community
As I said, it does one thing (wireframing) and it does it very well!
Pricing
The pricing is amazing affordable.
For the single user, it's $99/year. It includes support and any kind of updates so you have the latest version.
For multi-user licensing/year, it's $89 per user per year as well, but the number of users starts at 5 ($445 - 10% off) and goes up from there.
As for the value of the software, I think it's extremely reasonable for what you get in this package.
If you feel $99 is too much, you can always "kick the tires" and download the 14-day trial (which is what I did) to see if you like it. Honestly, I don't think you'll get past two days without buying it.
I think it's well worth the money since I've been looking for a great wireframing tool.
Conclusion
While I could grab Visio or some other wireframing tool, WireframeSketcher is a more personable product than some of the other wireframing tools out there.
I would consider WireframeSketcher to be at the top of it's game while providing a great quality product that excels at what it does best: creating a fast and easy wireframe.
As I said, it does one thing and it does it extremely well.
On a scale of 1-5, I would give this a 5 out of 5. I haven't experienced anything in the software that would cause me to think otherwise.
They just keep adding more and more value to an already exceptional piece of software.
What's your favorite wireframing tool? Post your comments below to discuss.





