Round 2: Progressive Web Application Framework Weigh-In
How hefty did the JavaScript frameworks get in almost two years? Today, we revisit Visual Studio's JavaScript scaffolding and how big each library grew (or shrunk).

A little over a year ago, I realized building a JavaScript PWA or SPA was easier than I expected when Microsoft's JavaScript Services appeared for Visual Studio.
When I found out about this, I decided to do a JavaScript PWA Framework Weigh-in to see which framework is the ideal size for a PWA.
Personally, I can't believe it was a year-and-a-half ago. Seems like it was yesterday.
Recently, I received a comment about running these metrics again on similar and/or updated JavaScript frameworks.
Great idea! Let's see if these JavaScript libraries lost some weight or continued to gain in size.
Setup
Follow the same setup as mentioned in the Building Single Page Applications on ASP.NET Core with JavaScriptServices by Jeff Fritz.

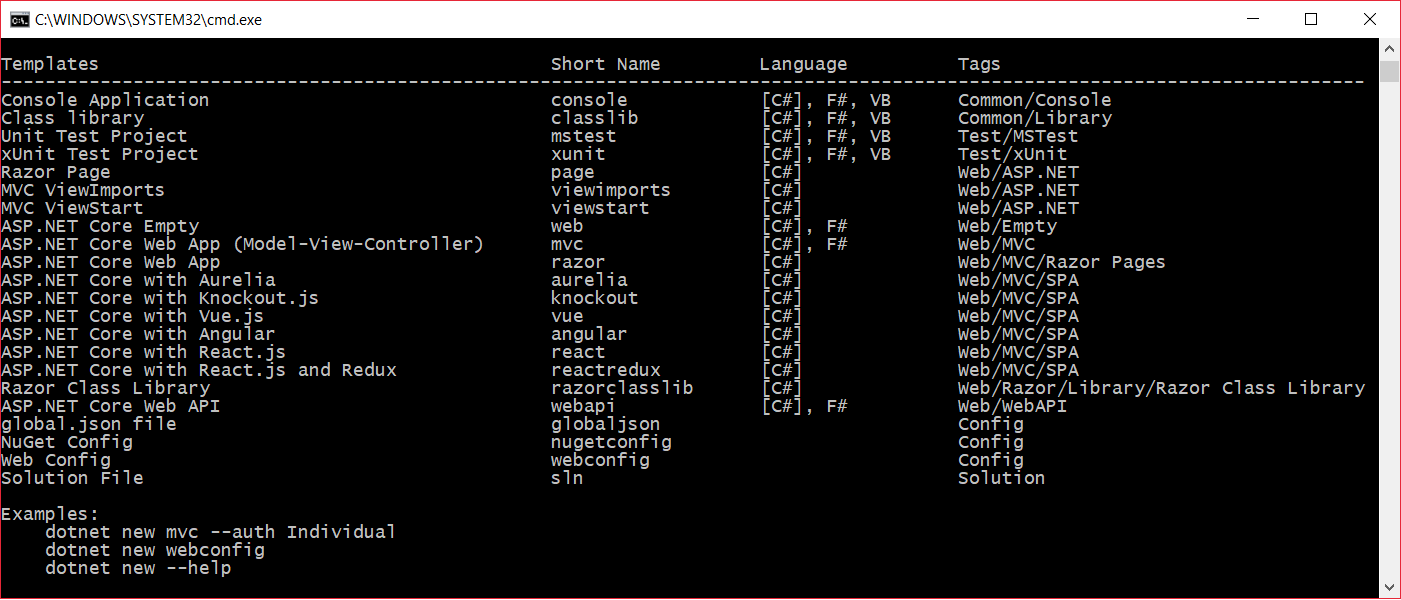
The contenders look the same as before, except for a new contender added to the mix: Vue.js.
When I initially performed this test, some people were asking about whether Vue.js would be included in the JavaScript scaffolding services.
It looks like it was added. Achievement Unlocked!
Conducting the Test
Just a quick note: these builds were created using .NET Core 2.1 so Visual Studio 2017 is required.
The tests will be the same as before with the following steps:
- Create a directory based on each framework and name each directory PWA-<framework> (like pwa-angular.)
- Do a dotnet new <framework>.
- Perform a dotnet restore.
- Perform an npm install (or update).
- Do a dotnet build.
- Run the app using dotnet run.
- Look at the application using http://localhost:5000.
- View the size of the vendor.js file.
Once these results are tallied, I'll compare these results to the previous post of results so we can see the size difference.
The New Guy: Vue.js
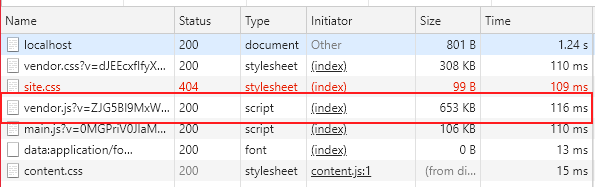
Let's see how the new guy fares in this test:

Impressive! 653K
Not bad for a first time through.
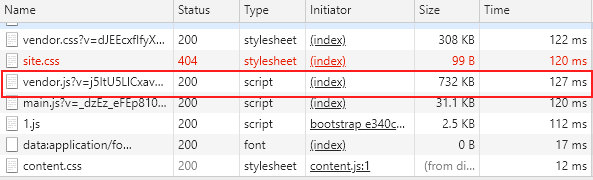
The Veteran: Knockout.js
Knockout was a fast build as well and is down to 732K.

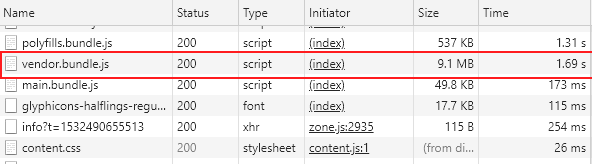
The Warhorse: Angular
For this build, there were some adjustments I had to make.
First, I updated NodeJs to version 8 (found that here).
Second, I followed steps 1-3, then proceeded to load the project into Visual Studio 2017.

I'm sorry to say, but Angular still doesn't disappoint. A whopping 9.1MB for Angular.
Yes...MB! NOT K, but I imagine it's everything but the kitchen sink.
The Underdog: Aurelia
Let's see how the latest version of Aurelia holds up.

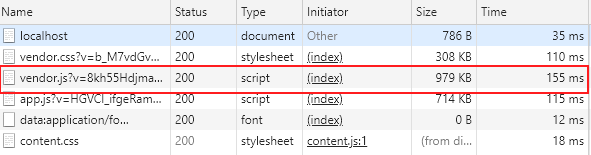
979K. Almost a meg. Still not bad compared to Angular (actually, anything is better than Angular's size).
Mr. Popular: React
React came in with an interesting metric.

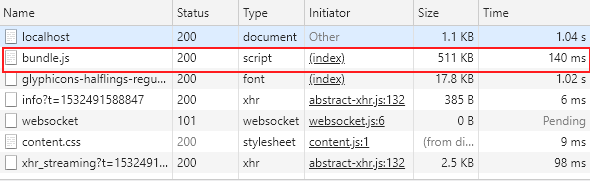
511K for the bundle. VERY impressive. This was the smallest out of all of them.
Mr. Popular (and his girlfriend): React with Redux
Finally, we have React with Redux.

I was expecting something a little bit bigger than 511K since we have an additional library included.
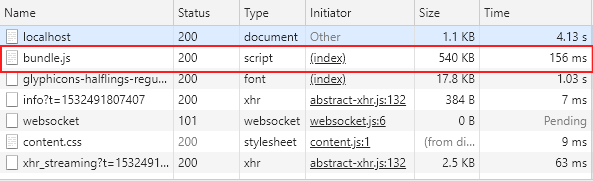
With everything factored into the bundle, it comes out to 540K.
Results
With all of the contenders, we have our winner.
| February 2017 | July 2018 | |||
|---|---|---|---|---|
| Framework | Load Size | Framework Load Time | Load Size | Framework Load Time |
| pwa-angular | 4.6MB | 1.41s | 9.1MB | 1.69s |
| pwa-aurelia | 953K | 1.02s | 979K | 155ms |
| pwa-knockout | 1.4MB | 1.64s | 732K | 127ms |
| pwa-react | 1.8MB | 1.49s | 511K | 140ms |
| pwa-react-w-redux | 2.0MB | 1.83s | 540K | 156ms |
| pwa-vue | N/A | N/A | 653K | 116ms |
A couple things I noticed about these results:
- Almost all of the libraries went down in size...except Angular. Angular is getting BIG. It needs to go on a diet.
- From a speed perspective, all are in the millisecond range...except for Angular.
Conclusion
Of course, each library is geared towards a certain purpose with each one being a seasoned framework.
However, with Vue as the new up-and-coming library at 653K, it definitely has potential to compete with React.
Did Microsoft forget to include a JS library or framework you use the most? Did these results surprise you? Post your comments below and let's discuss.





