Should Your Browser Make Client-Side Web API Calls?
Why would you make a Web API call from a browser? Today, I discuss why you shouldn't make Web API calls to another server from your JavaScript applications.

With libraries like jQuery, Angular, and React, most libraries already have the ability to make Web API calls out of the box.
One issue I run into with developers is setting up a web page with JavaScript calls made directly from the browser to an outside-your-domain server to retrieve and display their results in the browser.
Why is this an issue? Where do I start?
Let's start by defining what CORS is.
What is CORS?
According to developer.mozilla.org,
Cross-Origin Resource Sharing (CORS) is a mechanism that uses additional HTTP headers to let a user agent gain permission to access selected resources from a server on a different origin (domain) than the site currently in use.
This allows you to access images, PDFs...heck, even other web pages to display in your own domain pages. That's what makes the web so...linkable.
While it's perfectly fine for images and other resource types, there's something to be said for Web API calls from JavaScript.
In an Intranet environment, I don't even see CORS as a thought when calling an internal Web API through JavaScript.
Images and similar documents, maybe, but Web APIs?
Nope. Not convinced yet.
Why NOT use CORS?
There are a couple of reasons why I have issues with making Web API calls inside a browser using JavaScript.
Not Scalable
It's true the fastest way between two points is a straight line, but not when writing APIs.
I understand eliminating the middle man by not posting back to the server, but there's a problem with that type of thinking.
Writing JavaScript code to make a direct call to a Web API is a quick win, but if we can't reuse that code anywhere else, it's a one-hit wonder and isn't scalable.
It can only be used on that page. In the JavaScript code. Period.
Security Issues
Cross-site Scripting (XSS) is a big thing lately and this type of code screams "security issue!"
Along with XSS, another issue could be redirects.
If your JavaScript has a callback operation and you don't have a security check for your domain, a well-versed developer can intercept the callback and redirect someone to another URL.
These are called unvalidated callbacks and you don't want these either.
I also strongly feel it unnecessary to even go into why it's bad practice for you to not only expose your API call in JavaScript, but to expose your API keys and any other "encrypted" information for the world to see.
If you are a developer and feel this last statement is complete BS, you may want to take a security course. Just sayin'.
Unnecessary Hacks
Over the years, I've seen too many developers dive into a CORS rabbit hole when it comes to public web sites and they come out with various hacks...even to the point of modifying a Windows Registry on client machines to get their JavaScript to connect to a different server.
Nowadays, it's definitely easier, but some legacy applications I've seen (and even recent ones) have some scary hacks which makes my hair even whiter than it currently is.
Yeah, not pretty.
How do we solve this?
Most developers don't even think about CORS and just go about their business, but there are some administrators who lock down resources on a server and that's when developers go off the deep end and try to figure out ways around it.
This is what gives us bad practices for accessing resources.
After our review from above, developers have two choices.

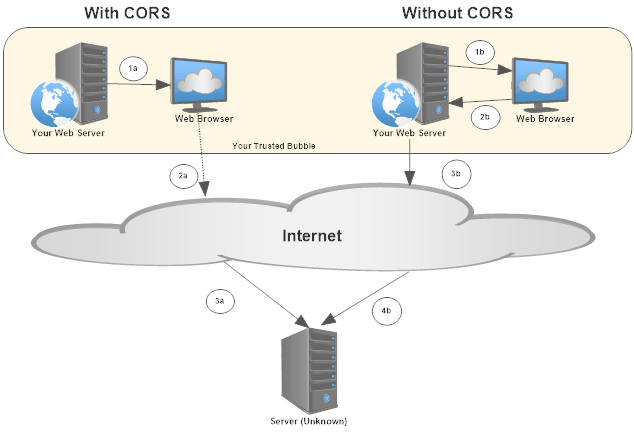
With CORS
- A request for a web page returns the HTML, CSS, and JavaScript to your web browser.
- After an action, your JavaScript makes a call.
- The server (known to you at design-time which, by the way, you don't control) receives the request and returns data (JSON, XML, or even HTML).
Let me be clear on this option: THIS IS NOT AN OPTION!
After reviewing the drawbacks from above, the best approach to use a Web API is to call a familiar face: Your own server. You received your HTML page from a trusted source (your server, duh!) so why not just call the server and let the server handle the grunt work?
Let's look at the option on the right side.
Without CORS
- A request for a web page returns the HTML, CSS, and JavaScript to your web browser.
- After an action, your JavaScript calls a POST to your server.
- Your server makes the API call instead of the browser making the call.
- Your request makes it to the server (again, a server you don't control) and responds to your request.
Once your server receives the data, you can format it the way you want and return the data to the browser.
Do you know how many issues you can solve by letting your server perform the API calls?
So, yes, Plan B is probably your best bet.
Conclusion
With the rise of Web APIs over the last decade, I can see why developers would want to just "make the call" and be done with it.
Heck, I've even seen someone create a SOAP request in JavaScript to make a call from the browser when it could've been done simply on the server in less than 10 lines of code.
However, based on everything I've seen with CORS, it makes sense to simply "play it safe" by calling my web server and use the server-side language (C# in our cases) to make all of the hard decisions (web API is down, wrong data was returned, etc). Placing all of that inside JavaScript is a bit too much, me thinks.
Placing your Web API calls on the server instead of in your client-side JavaScript provides better scalability, security, and maintenance in the long run.
What are your thoughts? Have you experienced weird behaviors with CORS in your career? Do you even care? Post your comments below and let's discuss.
Resources:
- Microsoft's API Guidelines
- Cross-Origin Resource Sharing on W3C
- CORS on developer.mozilla.org
- Enable CORS





