Tuxboard 1.9.2 Released
With the latest release, Tuxboard is now updated to use "generic" dashboards with custom user identifiers

With the continued success of Tuxboard, I am happy to announce version 1.9.2 is now available. While the version is a minor update, it provides customized user data types for dashboards.
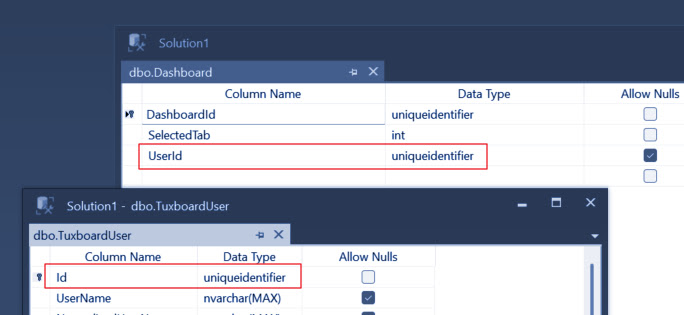
One problem while using Tuxboard on various projects is the inflexible schema of the Dashboard table. The goal of the Dashboard table is to provide a mapping of a dashboard to a user. The Dashboard table contains the following fields:
- DashboardID - Unique Identifier (GUID)
- SelectedTab - integer (future use; TBD)
- UserID - <custom identifier of your user>
When Tuxboard was initially developed, the UserID was defaulted to a GUID type modeled after MS Identity. Microsoft Identity's flexible security framework even received it's own Azure security area called Entra. By default, Microsoft Identity uses a GUID for the User's ID.
After integrating Tuxboard into a select number of legacy projects (and receiving feedback), there were times when the UserID had to be either a GUID or an integer and, with Tuxboard, there was only one option.
So how do you allow a library to use a custom data type throughout the entire library and still have the library function as expected?
The Approach
As mentioned previously, the Dashboard table is the only table using a custom data type (UserID). Everything else in Tuxboard is strictly library-specific. Once we have a DashboardID, we can get everything else required for a dashboard to work as expected.
How can you customize a field to be multiple types?
After dissecting the problem, the answer was to use the Microsoft Identity approach since it handles the problem quite efficiently.
Using Generics
Microsoft Identity uses generics throughout their framework and the library can adapt to any data type whether it's a GUID, string, or integer. Why not incorporate the same pattern into Tuxboard?
Again, the only affected table is the Dashboard table and requires a couple changes to the following classes in the code.
Updating a Project
These types of changes were intended to be minimal as Tuxboard continues to move forward.
With this release, a discussion on Github is available to review these decisions even further.
To update a project, update the version of Tuxboard to 1.9.2 through NuGet. As an example of updating a project, we'll use one of the Tuxboard.Examples (12-Creating-Widgets). If interested in seeing all of the changes made to the example, check the branch merge.
In the Program.cs file, change the following:
- Change
TuxDbContextconcrete classes andITuxDbContextinterfaces to include the generic type of your choice (i.e. eitherTuxDbContext<int>/ITuxDbContext<int>) - Change
DashboardServiceandIDashboardServiceto a generic type (i.e.DashboardService<Guid>/IDashboardService<Guid>)
In the Index.cshtml.cs page,
- Change the
IDashboardServicetoIDashboardService<int>(orIDashboardService<Guid>) - Change
DashboardtoDashboard<int>(or Guid) - In the
GetIdentity()method, it returns a Guid. If using an integer, change the method as necessary.
Update the following ViewComponents:
- In the
TuxbarViewComponent(\Pages\Shared\Components\Tuxbar),- Change the
Dashboardparameter to a generic (Dashboard<Guid>/<int>) in the.csfile. - Change the model in the View from
DashboardtoDashboard<Guid>/<int>
- Change the
- Perform the same update for the
TuxboardTemplateViewComponent(\Pages\Shared\Components\TuxboardTemplate)
If everything was updated correctly, perform a migration to see the changes:
- Open the Package Manager Console (View > Other Windows... > Package Manager Console)
- Confirm you have the 12-Creating-Widgets project selected in the Default Project Dropdown in the Package Manager Console.
- If a migration doesn't exist, create one by typing
add-migration Initial -Context TuxboardRoleDbContext -OutputDir Data\Migrations\TuxboardContext - Update the database by applying the migration by typing
update-database -Context TuxboardRoleDbContext - Open the Dashboard table to confirm the UserID is the same data type as the C# type.
This should complete the process of upgrading to a generic dashboard.
Once the database is updated, the UserID data type should match in both the Identity's User table and Dashboard table.

As a general rule of thumb, whatever the UserID's data type is in Identity, the UserID in the Dashboard table should be defined as the same data type.
Conclusion
With the update of 1.9.2, I'll continue to add new features to Tuxboard and respond to feedback to make it a better dashboard toolkit for ASP.NET Core users.
Tuxboard Resources
- Introducing Tuxboard
- Layout of a Tuxboard dashboard
- Dashboard Modularity using Tuxboard
- Moving Widgets in Tuxboard
- Creating a Tuxbar for Tuxboard
- Managing Layouts in Tuxboard: Simple Layout Dialog
- Managing Layouts in Tuxboard: Advanced Layout Dialog
- Adding Widgets with a Tuxboard Dialog
- Using Widget Toolbars (or Deleting Widgets)
- Creating User-Specific Dashboards
- Creating Default Dashboards using Roles
- Creating Default Widgets using Roles
- Creating Custom Tuxboard Widgets
Full examples located at Tuxboard.Examples.
Were there issues with the update? How are you using Tuxboard? Post your comments below and let's discuss.





