Using Aurelia with Visual Studio
After first experiencing Aurelia a year ago, a lot has changed since then. Today, I'll show you how to use Aurelia with Visual Studio 2015.

Last year around this time, I explained why I would move towards Aurelia as opposed to Angular or React.
In the past year, a lot has changed regarding the Aurelia movement. Some individuals may have run into a snag when trying to run Aurelia with Visual Studio.
Since the two posts are a little dated, I wanted to provide two ways for new developers to experience Aurelia in Visual Studio.
It depends on your perspective, but you can do this the hard way (CLI) or the easy way (existing project).
Setup
Before we get started, I want to make you aware of some issues I ran across when setting up your environment.
Since Visual Studio 2015 comes with NodeJS already installed for your Task Runners (like Gulp and Grunt) to perform JavaScript and other client-side tasks, it's kind of out-of-date.
Let's get our environment setup first.
- If you haven't downloaded the latest version of NodeJs, I would recommend going to grab that now (NodeJs). Grab the v6.9.2 LTS (Long-Time Support) and install NodeJs.
- Open a command prompt.
- In an empty directory, make sure everything is up-to-date in NodeJs by typing:
npm update - Next, install the Aurelia CLI (command-line interface).
npm install aurelia-cli -g
Aurelia should be installed and ready to go for the command-line portion of this post.
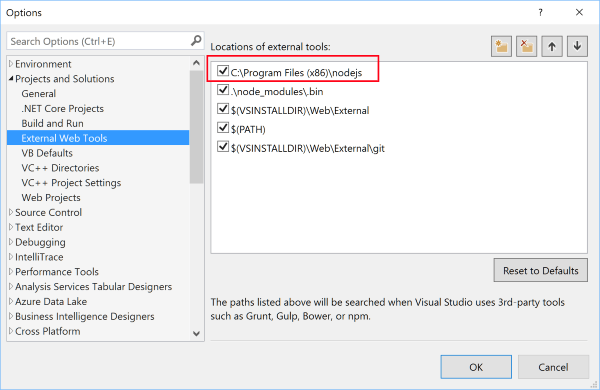
NOTE: If you are getting errors when trying to run Aurelia, make sure your Visual Studio is pointing to the right path for NodeJs you just installed when it's included in an existing project like ASP.NET MVC Core.

Option 1: Command-Line For The Cool Kids
First, let's focus on the command-line interface (CLI).
Since .NET is cross platform, we have numerous ways to create and compile our projects including command line. This makes the purists happy so an IDE isn't dragging them down.
Aurelia's scaffolding is command-line driven and provides a number of options for your Aurelia project.
Let's create a simple Aurelia project.
- Open a command prompt at the root of your directory.
- Type in the following:
au new --here - First, you'll be prompted for your target platform: either Web or ASP.NET Core. Select ASP.NET Core.
- Next, what type of transpiler do you want to use? Babel (default) or TypeScript. Select your transpiler (I always choose Babel).
- Select your CSS Processor you want to use: None, LESS, SASS, Stylus, or Post CSS. I pick SASS.
- Next is the unit testing option. Select Yes or No (Jasmine and Karma will be selected for you).
- Next, it will ask if you want to create this project, restart (if you are indecisive), or just quit. Of course, press Enter to default the first option.
- Finally, do you want to install the project dependencies? You can either grab the dependencies now (CLI) or later (in Visual Studio).
- Aurelia will start downloading the packages required for an Aurelia app.
As I mentioned before, make sure you have a clean directory.
Once everything is downloaded, type:
au runI always wonder and joke about whether Mr. Eisenberg meant to have that syntax for running an application from the command-line ("Hey You...Run!") :-p
Once everything is bundled properly, you'll see two urls appear: one on port 9000 and one port on 3001.
Point your browser to the http://localhost:9000.
You should now see the default Aurelia application with a "Hello World" message.
Option 2: Get Started with a Starter Kit
The second option you have is to use an existing skeleton project built by the folks who made Aurelia.
These starter kits provide a more complete application with extra screens to get a feel for how an Aurelia application functions.
The projects at GitHub include:
The ECMAScript projects
- skeleton-esnext-webpack - This project is configured to use the Babel transpiler so that you can write your application using either language. It should work well with any standard text editor. This skeleton uses NPM for package management and Webpack for bundling.
- skeleton-esnext - This project is configured to use the Babel transpiler so that you can write your application with ESNext code. It should work well with any standard text editor. This skeleton uses JSPM for package management and SystemJS for loading and bundling.
- skeleton-esnext-aspnetcore - This is an ASP.NET Core web project pre-configured for building a .NET backend and an Aurelia front-end. It is configured for full ES Next support with Babel, similar to the standard skeleton-esnext option. This skeleton uses JSPM for package management and SystemJS for loading and bundling.
The TypeScript Projects
- skeleton-typescript-webpack - This project is configured to use the TypeScript transpiler so that you can write your application using either language. It should work well with any standard text editor. This skeleton uses NPM for package management and Webpack for bundling.
- skeleton-typescript - This project is configured to use the TypeScript transpiler so that you can write your application using TypeScript. It should work well with any standard text editor, however it has been specially configured to work well with VSCode and Atom, including full TypeScript intellisense for app, unit test and e2e test code. This skeleton uses JSPM for package management and SystemJS for loading and bundling.
- skeleton-typescript-aspnetcore - This is an ASP.NET Core web project configured for building a .NET backend and an Aurelia front-end. It is configured for full TypeScript support, similar to the standard skeleton-typescript option. This skeleton uses JSPM for package management and SystemJS for loading and bundling.
How awesome is that?!
Download the code, extract it, open one of the projects from above, and start writing some Aurelia projects.
For the ASP.NET Core projects, they already include a solution file along with bundling options for the task runner.
Since there isn't an option for an Aurelia project in Visual Studio (will there be one since Rob works for Microsoft now?), I may take the initiative and package these up as project templates. Remember, project templates are definitely a quick way to get up and running using "Ludicrous Speed." ;-)
Conclusion
Today, I've presented two ways to use an Aurelia application inside Visual Studio: one from the command-line and one from an existing repository project.
The good news is Aurelia can create the project for you and you can use whatever IDE you feel comfortable using whether it's Visual Studio Code, Visual Studio 2015, or even JetBrains' WebStorm.
More Aurelia to come.





