Visual Studio 2015 Front-end Tooling - npm and Bower
In our final post of the series, we cover using npm and Bower in Visual Studio 2015.

Visual Studio Front-End Tooling Series
- Introduction
- LESS and SASS
- Gulp and Grunt
- NPM and Bower
In our final post of the series, we talk about the differences between npm and Bower and how you can use each in Visual Studio 2015.
Both are package managers for the client-side and each is quite popular among the keyboard jockeys.
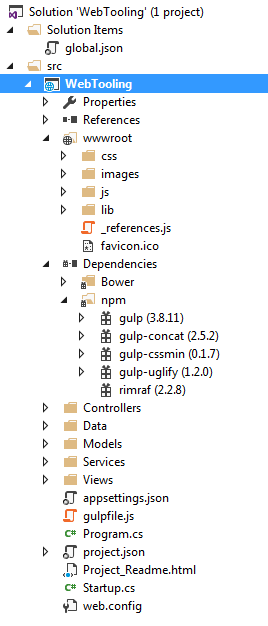
If you notice in the last post, we had a snapshot of a directory with Bower and npm dependency folders.

Both are used in your project, but how do you know which one to use?
NPM
NPM (Node Package Manager) is used with NodeJs and is responsible for managing Node modules, but it can be used to install other front-end components as well.
NPM specifically uses a nested tree hierarchy. This can result in long directory and file names.
A possible example could look like this:
- Project Root
- Node_modules
- -> Dependency A
- -> Dependency B
- Node_modules
- -> Dependency A
- -> Dependency C
- Node_modules
- Dependency B
- Node_modules
- -> Dependency A
- -> Dependency D
- Node_modules
As you can see, this can get pretty hairy. It reminds me of NuGet dependencies only with client-side JavaScript libraries.
Installing npm packages is quite simple as well.
npm install -g jQuery
The -g option installs the package into the global space so every project can access that library.
Bower
Bower is used to manage your front-end dependencies, but it manages it in a different way.
Bower uses a flat-based hierarchy instead of the nested hierarchies like npm.
- Project Root
- Bower_modules
- -> Dependency A
- -> Dependency B
- -> Dependency C
- -> Dependency D
- Bower_modules
There is a bower.json file (similar to package.json) to describe what packages were installed.
If you don't have a bower.json file in your directory, you may need to install Bower.
To install Bower,
- Make sure you have the Productivity Power Tools extension installled.
- Right-click on your project (not the solution at the very top) in Visual Studio.
- Click Open Command prompt.
- At the command prompt, type
npm install -g bower.
This tells npm to install bower so it's visible at a global level (-g). Also, it's kind of funny to install a package manager (bower) with a package manager (npm). - Now that we have Bower installed and the command prompt is already open, type:
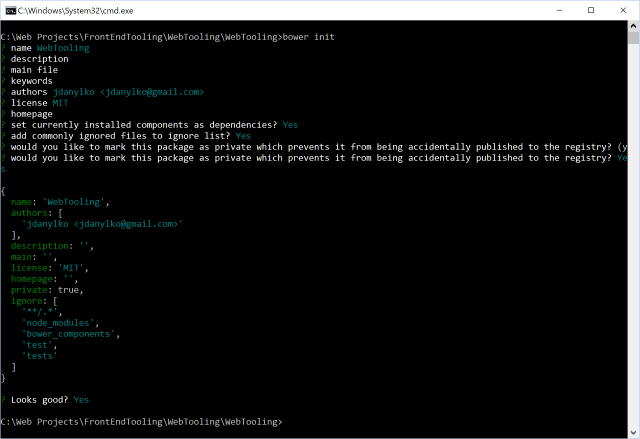
bower init
Your screen will look like this:
To see the file, you may need to turn on "show all files" in your project toolbar.
- Now, if you want to install jQuery using Bower, you can use your command-line to type:
bower install jquery
This will install jQuery into the bower_components/jquery directory.
What about NuGet?
NuGet was created to provide a simple GUI and CLI (command line interface) for a Visual Studio crowd.
NuGet always reminds me of Linux's apt-get for the Windows folks.
Bower and npm were built after NuGet and were specifically for Node.JS, JavaScript, and non-Visual Studio developers using their preferred IDEs or text editors.
They would "command-line" out and bower install or npm install their package into the directory and jump back into their editor to hook it up.
Conclusion
Once you have NPM and Bower setup, the world is your oyster.
Package loaders are becoming the standard way of loading your JavaScript libraries in an ad-hoc manner at design-time. It's not necessary to download the JavaScript.
Everything can be done easily from Visual Studio.
It all depends on what tool you feel comfortable using whether it's npm, Bower, or NuGet with command line or GUI.
Which tool do you prefer to use? npm, Bower, or NuGet? Post your comments below.
Visual Studio Front-End Tooling Series
- Introduction
- LESS and SASS
- Gulp and Grunt
- NPM and Bower





