What Unit Tests Reveal About a Web App
What does your unit tests reveal about your web application? In today's short post, I list three ways to identify problems with your unit tests

One of my tasks for a client (among many) was to update an API to include additional business logic and write the complimentary unit test.
While there were a ton of examples in the project on how to setup a unit test for this particular scenario, there were still times when I felt it wasn't clear enough.
This web app is definitely considered a monolith and it's in a transitional state which is progressing from a front-end legacy codebase to a more modern web application. The approach is similar to the strangler design pattern (from 2004).
Let's get back to the point.
Once I wrote the code for the business logic, I needed to write a unit test for the component.
Fast forward to 2 days later and I was still working on unit tests. It was still unclear to me how to achieve the result even after reviewing the existing unit tests.
While writing the actual code took an afternoon, writing a unit test took a little more time.
With "hard-to-interpret" unit tests, I took some notes I wanted to share.
1. Is there a minimal "Arrange?"
When writing unit tests, a best practice is to use the AAA (Triple-A) approach:
- Arrange - set up the class(es) to test
- Act - perform the actual test
- Assert - Based on the results, find out if the tests were successful
Your unit tests should get you in and out of the code with minimal setup for the Arrange.
Over the years, I've come to the conclusion that your Act step should be a carbon-copy of what you have in production.
You should be able to copy-and-paste the one or two-line code right from your Act section into production-ready code and it should work (or close enough with minimal variable-changing) ??
Bottom Line: If you notice you have over 20 lines of code (or an entire library) in your Arrange section, you may need to take a step back and re-evaluate the application.
2. Don't Write Code For Your Unit Tests for Your Code
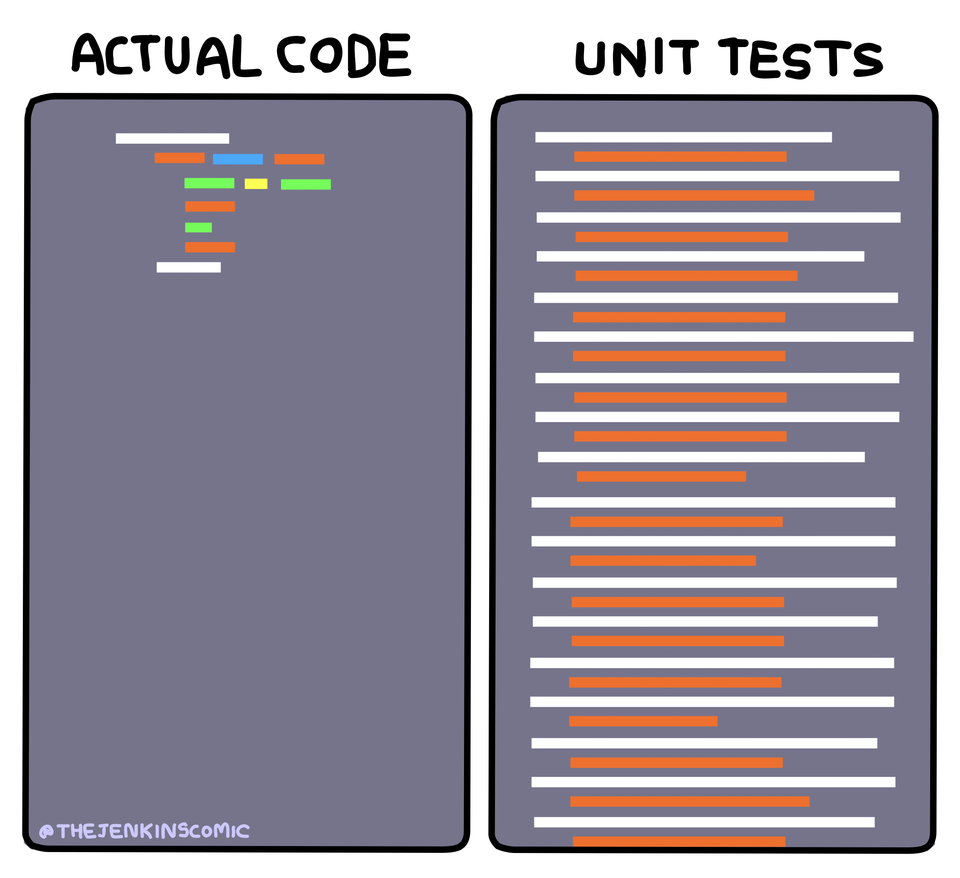
Since I brought that up in my last tip, I'll explain this further in a meme.

Looks kind of crazy, doesn't it?
While stranger than fiction, one of the things I see developers create with unit tests is more code to make the unit tests easier to write.
Umm...What? Why?
The code should already be "Arrange-able" meaning granular enough and easily composable.
Similar to number 1, if you're writing an entire testing library to assist with your unit test, you're doing it wrong.
You're writing unit tests to test your code, not writing more code for your unit tests so it makes it easier to test your code.
Bottom line: Your code should already be easy to unit test. You shouldn't need to write any additional code!
So...does this mean you should write unit tests for your unit test library in case they fail?
3. Hard to Unit Test == (possible) Large Methods?
If there are large methods in your application, I can guarantee they'll be hard to unit test.
Over my career, I've seen code that would turn you different shades of blue where production code contains (at least) over 100 lines of code per method.
Eeek!
It may be time to refactor the code even more.
Bottom line: the smaller the method, the easier to unit test.
Conclusion
While I've finished the unit test, I decided to take a step back, examine what I was doing, and review the approach.
I wanted to share these tips with my audience to provide some perspective on how hard unit testing can be if a codebase isn't granular and composable enough.
Additional Reference Material





