Why Using React with JavaScript is Useful for UI Development
Our new guest blogger, Susan Saurel, explains why React is extremely useful for UI Development.

Even though some consider it easier than backend development, front end development can be quite difficult. Especially if you are having large pieces of information you need to manipulate.
For example, when you are looking to create very intricate user interfaces, let’s say a table, your HTML and JavaScript files tend to become very large.
Populating a table in HTML with the needed information in Vanilla JavaScript or even jQuery results in tens, if not hundreds of lines of code. This will lead to a very slow web application and our guess is that this is not what you are looking for.
Built by Facebook in mid-2013, during the past years, React has become the most popular JavaScript framework, according to GitHub. Last year, the framework was downloaded more than 120 million times. That’s more than double the amount of its biggest rival, Angular, which has less than 60 million downloads per year.
Today’s, most popular JavaScript frameworks, React, Angular, and Vue, have a similar approach to front end development, that’s why we’ll compare React with a legacy framework, jQuery. This way, we’ll be able to compare the new and the old approach towards user interface development.
Now, let’s take a small example and see the main differences between jQuery and React.
1. jQuery vs. React
Launched in 2006, recently, jQuery has become, as professional college essay writers call it, legacy framework. That’s because when creating complex applications with lots of information to manipulate it becomes very time consuming and it does not respect the DRY principle as much as newer frameworks do.
Let’s see how mapping an array into paragraphs can be done in both jQuery and React.
Considering you have an HTML element with the id paragraphStarting and you’d like to add paragraphs with the content from the text constant. This is how you could do it using jQuery.
const text = [React, 'another sentence', 'another sentence again']; const i = 0; $("#paragraphStartingPoint").map (function() { if (i < text.length){ this.innerHTML += '<p>' + text[i] + '</p>'; i++; } });
You would have to get the id of the element where you’d like to append the paragraphs, then map through them, and add them.
Even though it might seem quite simple, there’s a lot of code you have to write and, also, it is not very abstract because you depend on the id of the element where you want to place the content.
Apart from that, this entire code and the user interface it generates can’t be reused in other parts of the app. The DRY principle is getting quite wet!
Now, let’s see how this could be done in React. Here’s a sandbox with the code.
As you can see, we’ve defined the Paragraph component and we added a prop (property) to it, the paragraphText property. Each time we pass that property to our component it will be placed in that certain paragraph.
Then, we mapped the arrayContent array and we passed each element as the paragraphText property of the Paragraph component.
The benefits of the second approach:
- 5 lines of code versus 8 lines;
- Implementation is more abstract, does not depend on hardcoded information(e.g. element id);
- The Paragraph component is reusable. Each time you will have to map array elements into paragraphs, you could reuse the component;
- You could also create a MappedParagraph which maps data using the Paragraph component. This way, you will only have to pass the array to that component and it will do all the business logic by itself. One function and two components for tens of implementation. Quite cool, isn’t it?
2. Central State for Each Component
Another good aspect of React is the fact that each component has its own central state.
Think of this state as your shopping cart and the way you use it when you buy errands from your local supermarket.
Each object you need will be placed here. Regardless of what you are doing at a certain point during your shopping spree, you always have that ‘information’ inside your basket, the state in our case.
Whether you are in a triple nested function, a simple method, or just mapping some information, you can always access the state. You can also update it by using React’s setState API.
No need for very intricate methods that need lots of arguments just to make a small operation. Just get information from the state, use it, and keep the methods as simple as possible.
3. Information Passed Between Components
Let’s take a look at this component architecture:
- App
- Table
- Row
- Row Element
- Row
- Table
Now, let’s say you would have to pass an array of elements which would need to be mapped into that table, here’s how easy this can be done.
- App <-here is the array you want to map into a table.
You pass the array as a prop to the table
-
<table tableInformation="{theArray}" />
theArray is split into rows and passed down as a prop to the Row component
-
<Row rowContent={theArraySplitIntoRows} />
Now, the only thing that remains is to take the arraySplitIntoRows and map it into row elements.
-
<RowElement elementInformation="{theElementInformation}" />;
That’s a very important aspect of React, the fact that elements can communicate with each other. Information can be passed down the component tree using each component’s prop.
Also, as we already said, the components are reusable, thus you will only have to create one component for each mapping, be it Row or RowElement.
We said that information can be passed down the component tree, but how do you send that information upstream? Is this possible? The answer is no, information can only go from top to bottom.
Now, the question that remains is, what if you want to pass some information from the very bottom component to the upmost one? How can you do that? We’ll talk about this in the next paragraph.
4. Component Lifecycle Methods
What happens if you want to take some action each time your component mounts?
For example, the App component we illustrated during the above example might need information from an API to be able to pass it down to its child components. How can we do that?
Well, React comes with built-in lifecycle methods and they can be used to catch certain key moments to take some actions.
Here are the lifecycle methods and the way they are used:
- componentDidMount() - This method is invoked only once and that’s when the component is mounted. For example, if you’d want to make an API call to get the table information, here’s where you should place that call.
- componentDidUpdate() - This method is invoked right after an update has occurred, except for the initial render, where componentDidUpdate() comes into play. For example, if the information passed as a prop to your component has changed, the method will be invoked. Maybe you want to save the new information into your state.
- shouldComponentUpdate() - The shouldComponentUpdate method is called each time the component receives new information through props. You might not want to rerender your component each time it gets new information. This method will help you with that!
- comonentWillUnmount() - This method is invoked right before the component will be unmounted and destroyed. It can be used when you want to do some clean-up, like stopping network requests, cleaning certain parts of your Redux store, and so on.
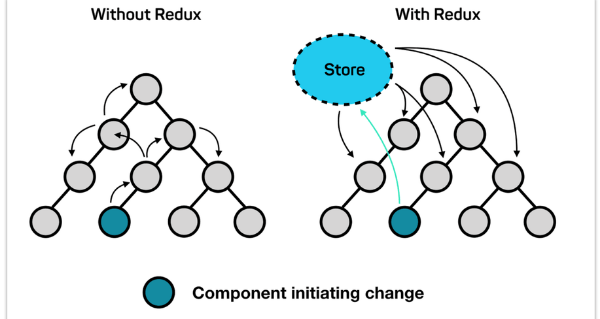
5. State Management Solutions - Redux

The above picture is a simple visualization of the way Redux works. Similar to a component’s state, the Redux state is an application’s central state.
As we said, in React, information can only be passed downstream, from a higher-order component to its child components and moving information upstream is quite tricky.
This issue is solved very easily with the Redux store. The same way a state’s component is used as a central reference point for its methods, the Redux store is used as a point of reference by the entire application.
Our previous example was quite simple, you only had to drill three layers of components, Table, Row, and RowElement. But what happens if you have 10 such layers each of them having 4 components each?
For this, you have the Redux. You just connect the components to the store and consume the information in that store. If you want to add information, you just need to dispatch actions to the reducer. When the information comes from the server you place it in the central store and then it will be one step away from each component in your application.
Conclusion
The React framework, which is built and developed by Facebook, one of the biggest software companies in the world, has become the most popular JavaScript framework for developing user-friendly interfaces and creating complex single-page applications.
It is so popular due to its reusable components that save lots of time, and its agility, being able to manipulate large chunks of information.
Also, one of the main reasons for this mass adoption is its improved performance compared to older JavaScript frameworks, such as jQuery. Another aspect which we didn’t mention in our article but is very important and improves a React app’s performance is the virtual DOM. You can find exhaustive information about this concept in this article.


